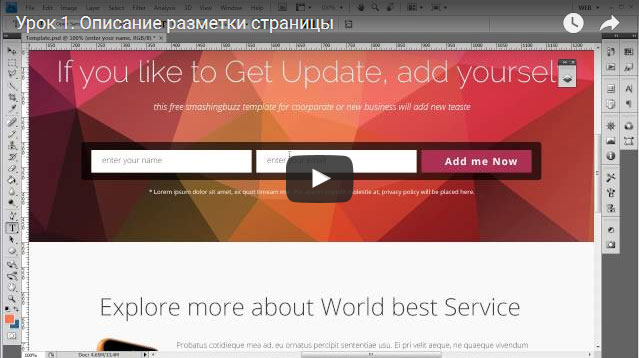
Сучасні засоби для створення сайту
Мова розмітки HTML 5
HTML - стандартна мова розмітки документів в Інтернеті. Код сторінки інтерпретується браузером і відображається у вигляді документа, в зрозумілій для людини формі. HTML 5 це не лише новий стандарт розмітки гіпертексту, а й нова відкрита платформа, що призначена для створення веб-додатків, які використовують аудіо, відео, графіку, анімацію, а також кілька технологій, таких як геолокація, локальне сховище, фонові обчислення, кілька мультимедійних API тощо.
Мова опису сторінок CSS3
HTML - стандартна мова розмітки документів в Інтернеті. Код сторінки інтерпретується браузером і відображається у вигляді документа, в зрозумілій для людини формі. HTML 5 це не лише новий стандарт розмітки гіпертексту, а й нова відкрита платформа, що призначена для створення веб-додатків, які використовують аудіо, відео, графіку, анімацію, а також кілька технологій, таких як геолокація, локальне сховище, фонові обчислення, кілька мультимедійних API тощо.
Практика HTML5 та CSS3 з нуля до результату за вечір
Шрифти для Веб
Шрифт є одним із важливих елементів дизайну документа, який може підсилити чи навпаки зменшити ефективність донесення інформації до користувача. Важко переоцінити значення шрифту в оформленні тексту, будь то веб-сторінка чи журнальна стаття. Вірно підібраний шрифт полегшує сприйняття і додає сторінці свого неповторного стилю.
Під час підготовки до створення веб-сайту, необхідно визначитися зі шрифтами, що будуть використані. Часто різними шрифтами дизайнер набирає не лише основний текст сторінки, але і різноманітні заголовки, логотипи, та інші елементи, що прикрашатимуть сторінку.
Досвідчений розробник знає, що браузер може використовувати для відображення сторінки лише ті шрифти, які встановлені на комп'ютері у користувача. З цієї точки зору шрифти можна умовно розподілити до двох категорій:
- Стандартні шрифти, які містяться в інсталяційних пакетах операційних систем, офісних програмах та Інтернет застосуваннях. Вони без проблем відображаються в переважної більшості користувачів.
- Довільні шрифти, які користувач доставляє за власними потребами та уподобаннями. Вони можуть бути відсутніми у значної групи користувачів.
Веб-безпечні шрифти
В Інтернеті історично склалося таке поняття як «безпечні» веб-шрифти. Безпечним шрифтом можна назвати шрифт, який є стандартним для всіх операційних систем. Нажаль, абсолютно безпечних шрифтів не існує. Окремі шрифти можна назвати безпечними з деякими обмовками.
Основою для визначення «безпечних» шрифтів послужили шрифти найбільш поширеної операційної системи Windows, які використовуються в інших операційних системах.
- Arial
- Arial Black
- Comic Sans MS
- Courier New
- Georgia
- Impact
- Times New Roman
- Trebuchet MS
- Verdana
Ці шрифти є в кожного користувача Windows, Mac OS і у переважної більшості користувачів Unix/Linux.
Для того, щоб текст сторінки міг відображатися однаково за задумом дизайнера в будь-якій операційній системі, існує можливість задавати кілька шрифтів для відображення тексту, тобто застосувати комбінації безпечних шрифтів - безпечні лінійки шрифтів.
За замовченням, для відображення тексту буде застосовано перший за ліком шрифт. У разі його відсутності на комп’ютері користувача для відображення буде використано наступний за ліком шрифт, і так далі. Зрештою, браузер обере з переліку відповідний для відображення шрифт.
Нестандартні (довільні) шрифти
А як же бути з решта шрифтами? Адже хочеться, щоб задум дизайнера побачило як можна більше число користувачів!
Для відображення довільних шрифтів останнім часом розроблено багато технологій, і розробнику варто знати про всі, щоб обрати зручний для нього підхід.
Під’єднання шрифтів @ font-face в файлі стилів
Властивість CSS @font-face надає можливість втілити на сайт нестандартні шрифти, які можна вибрати в мережі або створити самостійно.
Синтаксис CSS для оголошення користувацького шрифту дуже простий. Потрібно лише зазначити назву шрифту, джерело файлу шрифту і його можна застосувати до будь-якого елементу.
@font-face {
font-family: "fonts/MyFontName";
src: url('font.ttf');
}
body {
font-family: "MyFontName";/ * використовуємо підключений шрифт * /
}
Оскільки різні браузери підтримують різні формати користувацьких шрифтів. Щоб уникнути колізій у відображенні на сайті і домогтися кросбраузерності, краще використовувати наступний спосіб.
@font-face {
font-family: "PT Sans Narrow";
src: url("fonts/PTSans-Narrow.eot?") format("eot"),
url("fonts/PTSans-Narrow.woff") format("woff"),
url("fonts/PTSans-Narrow.ttf") format("truetype"),
url("fonts/PTSans-Narrow.svg#PTSansNarrow") format("svg"),
url("fonts/PTSans-Narrow.otf") format("opentype");
}
body {
font-family: 'PT Sans Narrow', sans-serif;
}
Примітка: знак "?" Після Din.eot обов'язковий для адекватного спрацювання шрифту в IE, тому IE намагається використовувати як адресу файлу все, що записано після першої відкриваючої дужки і до самої останньої закриваючої дужки.
Де шукати шрифти?
В Інтернеті достатньо ресурсів, на яких є різноманітні шрифти. Як з латинськими символами так і з кирилицею. Зверніть увагу, що завантажувати потрібно саме для @font-face. Переконайтеся, що шрифт підтримує кирилицю.
Завантажений архів буде мати різні формати вибраного шрифту, приклади CSS і HTML коду. Слід уважно дослідити надіслані файли і згідно прикладів втілити шрифти на власний сайт.
Колекція шрифтів Google Font
Google створив онлайн сервіс, де можна вибрати нестандартний шрифт для сайту (кількість доступних онлайн шрифтів постійно збільшується і серед них багато кириличних).
На сервісі Google Web Fonts містяться інструкції по підключенню вибраного шрифту до сайту, проведення налаштування зовнішнього вигляду онлайн шрифту і отримання повного набору CSS властивостей, які потрібно додати у файл стилів сайту.
Вибраний онлайн шрифт для сайту буде довантажуватися до браузера користувача з серверів Google, що дозволить не створювати додаткове навантаження на сервер власного хостингу, як у випадку, коли онлайн шрифти для сайту зберігаються на його хостингу.
Google має величезні технічні потужності і затримок із завантаженням потрібних онлайн шрифтів для сайту не виникає. Якщо користувач вже побував на сайтах, де використовують Google Font API, то підвантажені додаткові веб-шрифти для сайту швидше за все вже будуть в кеші браузера відвідувача.
Всі онлайн шрифти в Google Font API поширюються за вільною ліцензією і даний спосіб їх під’єднання до сайту буде кросбраузерним за замовчуванням.
Іконковий шрифт Font Awesome
Шрифт FontAwesome - це колекція масштабованих векторних іконок. Іконки можна форматувати за допомогою css-властивостей, встановлювати для них колір, розмір, тінь і багато іншого. Шрифт містить більш як 700 іконок.
Іконкові шрифти та SVG-зображення
Порядок роботи
- Ознайомитися з новими можливостями HTML5 та CSS3, щодо розміщення та оформлення елементів на сторінці.
- Втілити дизайнерські елементи на тестовій сторінці (тіні, градієнти, кутики, зміщення, зміна станів тощо). Встановити растрові та векторні SVG зображення з ефектами при наведенні чи натиску.
- Ознайомитися з різними способами втілення нестандартного шрифту на сайт.
- Додати до сайту шрифти в різні способи. Особливої уваги приділити заголовкам та іншому текстовому оздобленні.
- Розмістити тестову сторінку на хостингу. Результат виконання демонструвати в Інтернеті
Зміст звіту
- Назва та мета виконання лабораторної роботи.
- Короткий опис та скріни втілених ефектів на сторінці.
- Короткий опис уставляння нестандартніх шрифтів в різні способи. HTML та CSS код, що було вставлено на сайт.
- У висновку оцінити складність технологій, якість відтворення шрифту, можливі недоліки.

 Google Web Fonts
Google Web Fonts
 Як застосувати Google Web Fonts
Як застосувати Google Web Fonts
 Font Awesome
Font Awesome
 Як застосувати Font Awesome
Як застосувати Font Awesome

 Material Design Icons
Material Design Icons
