Онлайн генератори, редакторы, сервисы
Для допомоги розробникам-початківцям існує багато онлайн-сервісів, які надають певні елементи (код, структуру, зображення, елементи), що в кінцевому результаті мають пристойну якість.
Переваги онлайн-сервісів:
- Не потрібно встановлювати на комп'ютер дороге ліцензоване програмне забезпечення, достатньо просто відкрити вікно браузера.
- Відпадає проблема сумісності між тією чи іншою програмою і операційною системою на комп'ютері користувача.
- Немає необхідності відслідковувати оновлення, сервіс онлайн - це завжди актуальна версія програми.
- Онлайн-сервіс доступний завжди і скрізь, він не прив'язаний до конкретного комп'ютера.
Онлайн графічні редактори
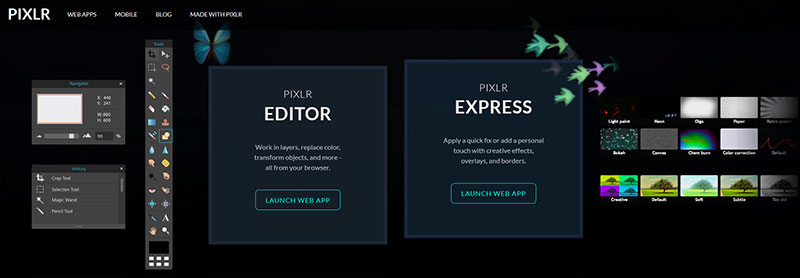
Растровий редактор PIXLR.com
Pixlr Editor - популярний графічний онлайн-фоторедактор, що має інтерфейс на 13 мовах. Pixlr Editor є безкоштовною полегшеною версією Photoshop, яка не вимагає встановлення на комп'ютер. Існує полегшена версія редактора Pixlr Express, а також простий фоторедактор Pixlr-o-matic для накладання ефектів і фільтрів в стилі Instagram.
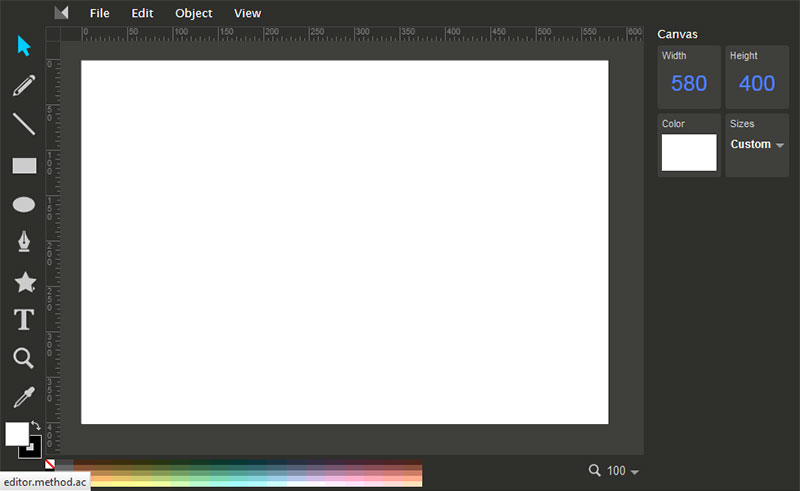
Векторний редактор Method.ac
Method Draw - Веб додаток для роботи з векторною графікою в режимі онлайн. Сервіс має достатній набір інструментів для створення SVG зображень, також існує можливість відкривати звичайні растрові зображення і створювати на їх основі векторні малюнки. Зовні Method Draw нагадує Adobe Illustrator.
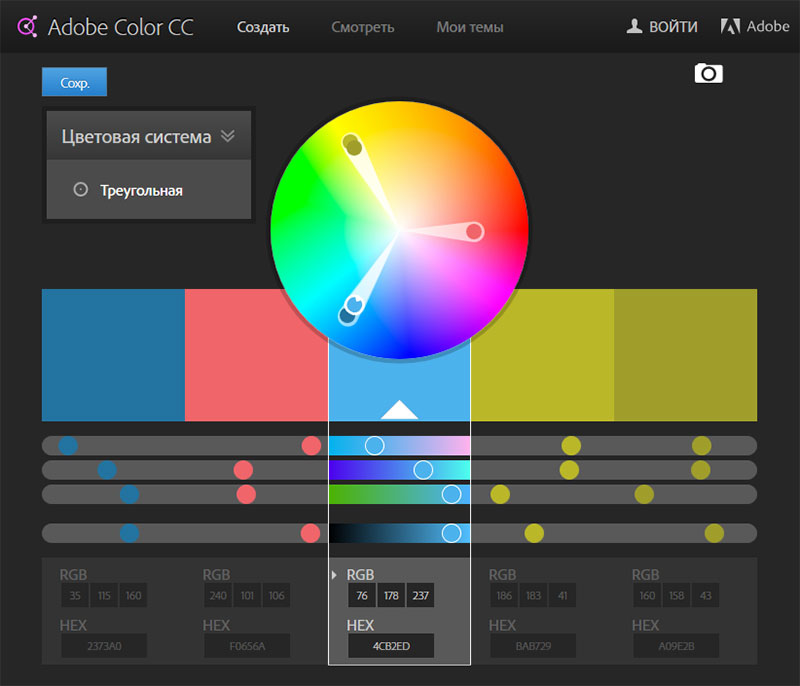
Сервіс вибору колірної гами Adobe Color Themes
Adobe Color - веб-сервіс, що дозволяє створювати пробні і остаточні варіанти колірних тем для використання в проекті і надавати доступ до них. В Adobe Color CC вбудовано панель «Колір», що дозволяє переглядати і застосовувати колірні теми або помічені як обрані в додатку Adobe Color. Додаткові відомості про Adobe Color.
Сервіси для створення скріншота веб-сторінки цілком
Онлайн редактори для роботи з HTML-кодом
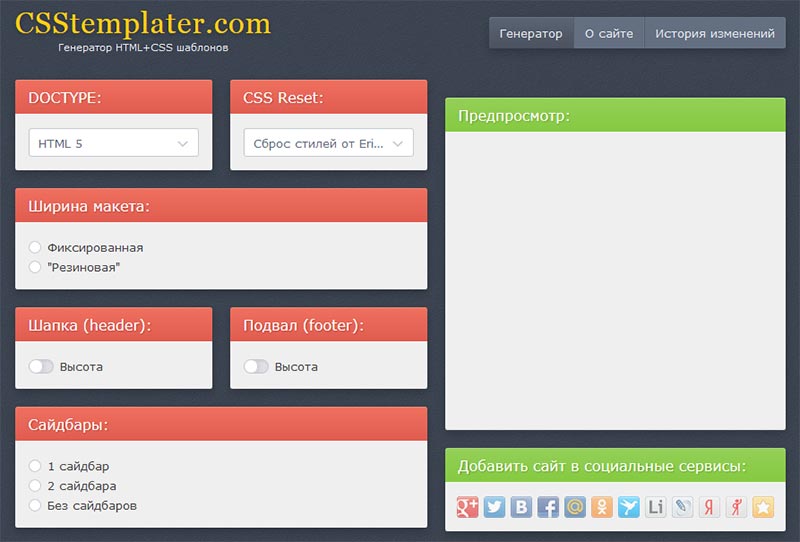
Генератор структури HTML-сторінки CssTemplater.com
Генератор HTML та CSS шаблонів (макетів) - це онлайн-сервіс, який генерує архів, що містить 2 файли: HTML і CSS, які мають базову розмітку (каркас) для майбутнього сайту.
Сервіс може бути корисний для розробників, які мають деякі навички роботи з технологіями HTML і CSS, але створення базової структури сторінки (що складається з таких елементів, як "шапка", колонка з контентом, бічні колонки (сайдбар) і "підвал") викликає певні труднощі.
У всіх макетах використовується тільки блокова верстка. Макети, що пропонуються Генератором HTML та CSS шаблонів, протестовано і вони коректно відображаються в сучасних браузерах.
-

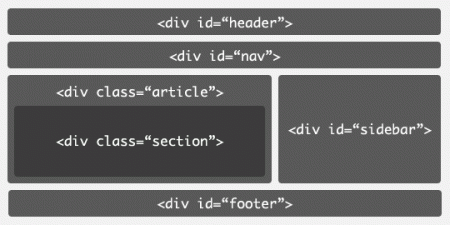
Типова структура сторінки для HTML4
-

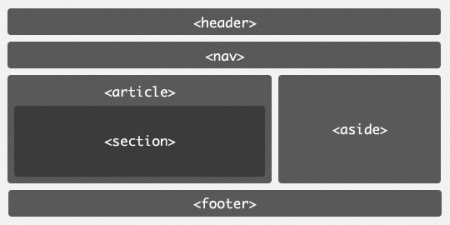
Типова структура сторінки для HTML5
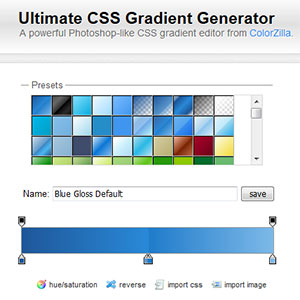
Генератори CSS-кода
Генератори іконок FavIcon
Favicon - це невелика картинка (іконка) у спеціальному форматі ICO, яка для відповідного сайту відображається на вкладці браузера, в адресному рядку браузера, в "Вибраному" або в "Закладка", в сторінці видачі результатів пошукової системи замість стандартної іконки, загальною для всіх. Основний формат картинки для favicon.ico - 16х16 пікселів, 256 кольорів або TrueColor.
Для створення іконки можна використати кілька підходів:
- Створити картинку в форматі JPG,PNG,GIF і конвертувати у формат ICO.
- http://www.convertico.com/
- http://www.icoconverter.com/
- http://converticon.com/
- Скористатися онлайн редактором створення іконок.
- http://www.favicongenerator.com/
- http://favicon.ru/
- http://www.favicon.cc/
- Завантажити готову іконку, які поширюються безкоштовно
- http://www.iconsearch.ru/
- http://www.freefavicon.com/
- http://faviconka.ru/
Безкоштовні шаблони дизайну
Практичні уроки
Порядок роботи
- Ознайомитися з наданими графічними редакторами. Створити ескіз та певний елемент майбутнього сайту - логотип, банер, фотоколаж.
- Зробити скріншот сторінки, яка містить цікаві елементи чи дизайнерське рішення, які можна взяти за зразок.
- За допомогою генератора структури створити початковий макет сторінки. Ознайомитися із згенерованими тегами та стилями. Внести власні зміни щодо розмірів, кольорів, наповнення.
- За допомогою HTML-редактора поставити створені графічні елементи у відповідні місця сторінки.
- Розмістити тестову сторінку на хостингу. Результат виконання демонструвати в Інтернеті.
Зміст звіту
- Назва та мета виконання лабораторної роботи.
- Скріншоти виконаних робіт.
- Зазначити Інтернет-адресу та скріншот створеної тестової сторінки.
- У висновку оцінити зручність використання та можливості редакторів.