Онлайн редактори і генератори
Для того, щоб розробник відчував себе максимально комфортно при розробці нового проекту, окрім робочого місця і персонального комп'ютера йому необхідно мати певний набір програмного забезпечення, базовий інструментарій, без якого розробнику сайту просто не обійтися. Розробнику-початківцю важко зорієнтуватися у всьому різноманітті найменувань існуючих програм, і навіть в списку мінімально необхідних для роботи застосувань.
Нижче запропоновано мінімальний перелік засобів, які повинні мати розробники в своєму розпорядженні перед тим, як братися за розробку Інтернет проекту. Дані програми розраховані на використання під управлінням операційної системи Windows.
Для повноцінної роботи веб-дизайнеру необхідно:
- HTML-редактор, рекомендується Adobe DreamWeaver.
- Графічні редактори:
- Редактор растрової графіки та GIF-анімації, рекомендується Adobe Photoshop.
- Редактор для створення анімованої графіки, рекомендується програма Adobe Flash.
Ці редактори розроблено професійними компаніями і за їх використання розробник має заплатити чималу ціну. Але, популярною альтернативою є безкоштовні онлайн редактори, які, можливо, і мають меншу функціональність, але є цільком придатними для роботи над веб проектом.
Переваги онлайн редакторів:
- Не потрібно встановлювати на комп'ютер дороге ліцензоване програмне забезпечення, достатньо просто відкрити вікно браузера.
- Відпадає проблема сумісності між тією чи іншою програмою і операційною системою на комп'ютері користувача.
- Немає необхідності відслідковувати оновлення, сервіс онлайн - це завжди актуальна версія програми.
- Оnline сервіс доступний завжди і скрізь, він не прив'язаний до конкретного комп'ютера.
Графічний редактор Pixlr
Pixlr є безкоштовним інструментом для створення і редагування зображень. Завдяки швидкості, простоти і багатофункціональності, даний веб-сервіс є кращим і самим популярним онлайновим редактором зображень у світі.
Даний сервіс створений для непрофесіоналів та професійних користувачів, що бажають редагувати зображення в браузері, а не встановлювати на комп'ютер спеціальні програми з редагування зображень.
Для зручності роботи з сервісом можна встановити розширення від Pixlr в браузери Firefox і Chrome. Також можна інтегрувати Pixlr в свій сайт, це дозволяє користувачам сайтів отримувати доступ до Pixlr для редагування зображень.
Pixlr має мінімально-необхідний набір інструментів, фільтрів і ефектів для швидкої редагування невеликих зображень, є підтримка шарів і прозорості. Навіть з усіма цими функціями Pixlr залишається простим у використанні - звичайно, набагато легшим і дешевшим, ніж Photoshop.
Інструменти для зменшення розмеру файлів jpeg, png, gif и svg
Compressor.io - це повністю автоматизований онлайн-оптимізатор, спрямований на стискання найпопулярніших форматів зображень. Інструмент гарантує, що навіть при серйозному стисканні в розмірі, зовні відрізнити зображення буде практично неможливо. Це просто неймовірний інструмент для використання при роботі з веб-проектами.
Стиснення jpeg і png також може виконуватися в режимі lossless. У робочих механізмах Compressor.io використовуються інструменти pngquant і JpegOptim. Відмінність полягає в тому, що додаток в автоматичному режимі вибирає найкращі методи стиснення.
Як тільки файл буде зменшено в розмірах, його можна завантажити в Google Drive, Dropbox або на твердий диск. Є можливість порівняти дві половини зображення. На сьогоднішній день зображення можна завантажувати лише по черзі, що вимагає додаткового часу. Більш того, завантаження обмежено 10мб на файл.
TinyPNG надає можливість швидко конвертувати повноколірні PNG24 в індексні PNG8 із збереженням альфа-прозорості. Сайт працює на відомих open source утілітах. Розробники TinyPNG використовують для квантування утиліти pngquant, optiPNG і advpng. Отримані файли коректно відображаються у всіх браузерах, прозорість PNG зберігається навіть в IE6.
JPEGmini - це програма, яка зменшує розмір файлу фотографії до 5 разів, при цьому зберігаючи їх оригінальні роздільність, якість і формат JPEG. Особливості програми «JPEGmini»: Підтримка фотографій в будь-якій роздільності до 28 мегапікселів; Зручний перегляд превью; Лічильник звільненого місця; Підтримка нових MacBook Pro з Retina дисплеєм; Інтеграція з Facebook і Twitter.
Сервіси для створення скріншотів
Часто розробнику як приклад потрібна картинка зовнішнього вигляду певної веб-сторінки. І краще за все зробити знимок потрібної сторінки, щоб згодом цей приклад був в бібліотеці розробника. Як відомо користувачам ОС Windows, при натисканні клавіші «Print Screen» в буфер обміну копіюється зображення екрану. Якщо при цьому натиснути і утримувати клавішу «Alt», в буфер обміну запишеться тільки зображення активного вікна.
В ОС Vista i Windows 7 з'явилася нова комбінація клавіш - Win + PrtScr. По натискання цієї комбінації в папці «Pictures» автоматично створюється папка «Screenshots» (якщо така папка не існувала) і туди записується знімок всіх екранів у вигляді png-файлу. Програма Snipping Tools, що з'явилася в Windows 7, також присутня і в поставці Windows 8, однак з її допомогою можна зробити скріншот тільки десктоп-додатків.
Для створення скріншотів веб-сторінок існує достатня кількість безкоштовних онлайн сервісів, які є легкими у використанні і мають нескладні функції налаштування.
Генератори структури HTML-сторінки
CssTemplater.com
Генератор HTML та CSS шаблонів (макетів) - це онлайн web 2.0 сервіс, який генерує архів, що містить 2 файли: HTML і CSS, які мають базову розмітку (каркас) для майбутнього сайту.
Сервіс може бути корисний для розробників, які мають деякі навички роботи з технологіями HTML і CSS, але створення базової структури сторінки (що складається з таких елементів, як "шапка", колонка з контентом, бічні колонки (сайдбар) і "підвал") викликає певні труднощі.
У всіх макетах використовується тільки блокова (DIV'овая) верстка. Макети, пропоновані Генератором HTML та CSS шаблонів, протестовані і коректно відображаються в сучасних браузерах.
CSS Layout Generator
Генератор CSS Layout Generator підтримує HTML5, і надає можливості обрати розташування, розміри і кольори блоків. На форумі сайту обговорюються важливі теми і можливості реалізації різних елементів сторінки.
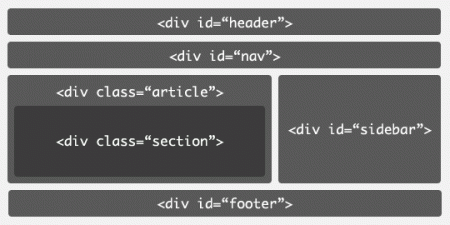
Типова структура сторінки для HTML4

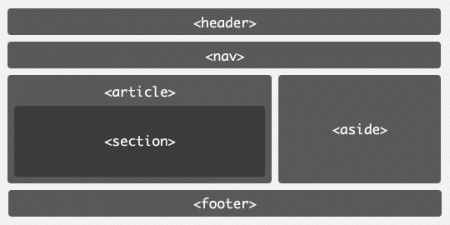
Типова структура сторінки для HTML5

CSS3 генератори
Часто доводиться прописувати різні CSS3 стилі для всяких блоків, кнопок, таблиць. Запам'ятати всі ці властивості не так вже й складно, навіть з врахуванням того, що для різних браузерів доводиться писати свій варіант.
Але все ж, для економії часу або якщо і у разі недостатнього досвіду, можна скористатися онлайн генераторами CSS3. Ці інструменти дозволяють отримати CSS3 код, після налаштування зовнішнього вигляду елемента.
Конструктор сайтів WIX
Wix - це безкоштовний конструктор сайтів, який дозволяє створювати і редагувати сайти онлайн. Потужний і зручний інтерфейс Wix, функція Drag & Drop - надає повний контроль над дизайном вашого сайту.
За допомогою конструктора Wix можна створити сайт самостійно - це швидко, просто і безкоштовно!
Виберіть один із сотні професійних шаблонів або створіть ваш сайт з нуля. Налаштуйте все на ваш смак - дизайн, кольори, фотографії та багато іншого. Сайти Wix легко знаходяться пошуковими системами.
Просувайте ваш бізнес, демонструйте арт, створіть інтернет-магазин або просто спробуйте щось нове - у Wix є все, що вам необхідно!
HTML5-редактор Google Web Designer
Компанія Google виклала у вільний доступ програму Google Web Designer (бета): HTML-редактор коду з вбудованим графічним редактором для створення рекламних банерів. Редактор орієнтованj на адаптивний дизайн, щоб сайти добре виглядали на екранах різного розміру.
Створення банерів - одна з ключових функцій редактора. Підтримуються шаблони зі всіма стандартними форматами і розмірами AdMob і DoubleClick. Програма працює під Windows 7 або 8, Max OX 10.7 і більш старших версій.
Підтримується робота і в графічному режимі, і в текстовому редакторі коду. Можна навіть створювати графічні 3D-ефекти, не набравши жодного рядка CSS3.
У «просунутому» режимі (Advanced mode) зручно робити більш складні анімовані банери, з різними ефектами.
Редактор анімацій HTML5Maker.com
HTML5 Maker це Інтернет-сервіс інструмент для створення анімації чи інтерактивного контенту з використанням HTML, HTML5, CSS і JavaScript. Він простий у використанні, надає можливості для створення анімацій, презентацій та слайд-шоу, а також можливості для розміщення проектів на хмарі.
HTML5 Maker ідеально підходить для користувачів любого рівня підготовки: досвідченого веб-дизайнера або новичка у веб-анімації.
Для того, щоб почати працювати з HTML5Maker потрібно зареєструватися. При створенні аккаунту, ви зможете зберігати свою роботу на хмарі, а також повернутися до неї в будь-який час для внесення змін. Однак ви можете створювати анімацію без реєстрації.
Використання онлайн-інструмента анімації надасть можливість створити свій мультимедійний контент, який може бути інтегрований в HTML-код сайту чи завантажити у вигляді архіву для подальшого використання.
HTML редактори
Програми для створення сайтів є двох категорій - текстові та візуальні HTML-редактори.
Текстові HTML-редактори
Створення сайту в текстових редакторах є доцільним, якщо розробник знайомий з мовою HTML і володіє нею на належному рівні. Є достатньо велика кількість текстових HTML-редакторів, що використовуються розробниками різного рівня фаховості, втім, написати код можна і в звичайному блокноті, який є на кожному комп'ютері.
До позитивних особливостей текстових редакторів потрібно віднести те, що розробник власноруч пише код всіх сторінок майбутнього сайту. Звичайно, в багатьох текстових редакторах є і підсвічування синтаксису, і уставляння стандартних фрагментів коду, і багато інших корисних функцій, але редактор не додасть жодного рядка без відома розробника, на відміну від візуальних редакторів. Тому, код сайту буде зрозумілим і позбавлений надлишковості. Розробник точно буде знати призначення того чи іншого фрагмента html-коду і за потреби, може легко внести зміни.
- Недоліки у текстових html-редакторів:
- Відсутність можливості бачити результат безпосередньо під час написання коду сторінки. Тоді, потрібно відкривати браузер і вже в ньому дивитися, як виглядає сайт на даному етапі.
- Обов'язкове знання мови HTML. Без попереднього вивчення HTML працювати буде врай складно. Тому, потрібно придбати підручник з мови HTML і лише після його прочитання приступати до створення сайту в текстовому редакторі.
Візуальні HTML-редактори
Для розробника початківця самим кращим варіантом буде застосування візуальних HTML-редакторів. Вони лояльно відносяться до незнання мови HTML і сприяють її вивченню, полегшують процес створення сайту і надають можливість миттєвого перегляду результату дій.
Визнаним лідером серед візуальних HTML-редакторів є Adobe Dreamweaver, завдяки дружньому інтерфейсу, генерації мінімально надлишкового коду, автоматичній генерації скриптів і багатьох зручностей. Втім, в якій програмі створювати сайт, вирішує розробник: можна скористатися безкоштовними офлайн та онлайн програмами.
Визуальний (WYSIWYG) online HTML-редактор
Багато функцій, наприклад, підбір розміру шрифту, розташування різних елементів на сторінці (графіка, меню навігації тощо) – все робиться без особливих зусиль з боку розробника. Відповідно до дій розробника у вікні візуального редагування, програма автоматично генерує HTML-код. Іноді код може бути не таким якісним чи надлишковим, ніж у разі написання людиною. Тому, в процесі створення сайту бажано регулярно переглядати код, що генерується програмою, на предмет його коректності.
Візуальні редактори сприяють вивченню мови HTML. Достатньо виділити певний елемент на сторінці (графічний елемент, текст, таблицю) і перемкнутися на вікно з кодом, там буде підсвічено частину коду, що відповідає цьому елементу. Певні незрозумілі моменти можна з'ясувати у підручнику.
Notepad++
Notepad + + це безкоштовний редактор текстових файлів з підтримкою синтаксису великої кількості мов програмування.
Програма має широкий набір опцій і відрізняється мінімальним споживанням ресурсів процесора. Серед просунутих опцій Notepad + + - опція підсвічування тексту і можливість згортання блоків, згідно синтаксису мови програмування. Користувач може самостійно визначити синтаксис мови програмування. Є можливість налаштувати режим підсвічування. Доступно виділення кольором директив та операторів мови програмування.
Notepad + + забезпечує можливість одночасного перегляду та редагування кількох документів. Можна переглядати та редагувати в двох вікнах відображення один і той же документ в різних місцях. Зміна документа в одному вікні перегляду буде автоматично переміщена в друге вікно перегляду.
Aptana Studio
Aptana Studio - кроссплатформенне, вільне, інтегроване середовище розробки додатків (IDE) c відкритим вихідним кодом для створення динамічних веб-додатків. Містить в собі такі функції як автодоповнення конструкцій для коду JavaScript, HTML, і CSS, виділення кольором JavaScript, HTML і CSS коду, попередження про помилки і можливість для налаштування і розширення користувальницького інтерфейсу.
За допомогою додаткових плагінів Aptana Studio також підтримує розробку для наступних мов і платформ: Ruby on Rails, PHP, Python, Adobe Air і Apple iPhone.
Крім самостійних версій для Windows NT, Mac OS і Linux, Aptana доступна в якості плагіна для платформи Eclipse.
Порядок роботи
- Ознайомитися з наданими графічними редакторами. Створити ескіз та певний елемент майбутнього сайту - логотип, банер, фотоколаж.
- Зробити скріншот сторінки, яка містить цікаві елементи чи дизайнерське рішення, які можна взяти за зразок.
- За допомогою генератора структури створити початковий макет сторінки. Ознайомитися із згенерованими тегами та стилями. Внести власні зміни щодо розмірів, кольорів, наповнення.
- За допомогою HTML-редактора поставити створені графічні елементи у відповідні місця сторінки.
- Завантажити створену сторінку на зареєстрований хостинг.
Зміст звіту
- Назва та мета виконання лабораторної роботи.
- Скріншоти виконаних робіт.
- Зазначити Інтернет-адресу та скріншот створеної тестової сторінки.
- У висновку оцінити зручність використання та можливості редакторів.


