#6. Бібліотека Bootstrap
Bootstrap - популярна бібліотека для розробки сучасних, адаптивних і динамічних інтерфейсів веб-сторінок. Це безкоштовна колекція з відкритим вихідним кодом CSS і JavaScript для будь-якого типу сайту чи веб-додатку.
Bootstrap надає готове рішення з сотнями сторонніх компонентів, які можна інтегрувати. Це дозволяє швидко створювати прототип для реалізації ідеального веб-сайту, не витрачаючи багато часу.
Завантаження бібліотеки
Створення веб-проекту, в основу якого покладено Bootstrap потребує завантаження файлів бібліотеки та їх підключення. Звісно, це краще зробити з офіційного сайту.
На сторінці присутні три кнопки для завантаження
- Compiled CSS and JS. Завантажити скомпільовані CSS та JS файли. Тут містяться лише базові стилі та скрипти, що готові до використання.
- Source files. Містить фреймворк у вихідних кодах.
- Examples. Містить приклади сторінок з різною структурною розміткою
Файлова структура сайту
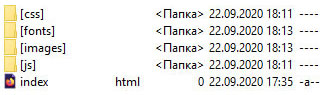
Після завантаження бібліотеки потрібно створити базову файлову структуру, що на початку буде мати наступний вигляд:

На зовнішній вигляд будь-якої веб-сторінки впливають дефолтні стилі браузера, стилі різних фреймворків таких, як Bootstrap, і CSS-стилі, що написані розробником. Бібліотека Bootstrap містить CSS-файл, в якому описано велику кількість корисних класів, гнучких модулів і загальних CSS-властивостей. Але, розробник буде писати власні стилі, які варто розміщати в окремій таблиці стилів (наприклад, style.css), щоб таблиця стилів Bootstrap залишалася оригінальною.
Отже, в папці [css] мають міститися як мінімум 2 файли:
- bootstrap.css
- style.css (*.css)
В папці [js] розміщають плагіни для надання динамічності елементам сайту. Попередні версії Bootstrap для реалізації деяких власних плагінів використовували функції бібліотеки jQuery, тому обов’язковим було наявність js-файлів jQuery та дотичних бібліотек. У версії Bootstrap5 відмовилися від бібліотеки jQuery на користь нативного JavaScript (bootstrap.js). Для реалізації певних компонентів (tooltip, popover) потрібно підключити зовнішній скрипт Popper або скомпільований скрипт bootstrap.bundle.js, що містить відповідні функції і Bootstrap і Popper.
Отже, в папці [js] мають міститися як мінімум такі файли:
- popper.js
- bootstrap.js
- bootstrap.bundle.js
Якщо для реалізації зовнішніх плагинів потрібно використати jQuery, то після її під’єднання, Bootstrap автоматично додасть всі компоненти jQuery у систему плагинів.
Для розгортання веб-проекту, потрібно додати папки [images] та [fonts]. Там будуть міститися відповідно зображення, що відносяться до сайту проекту та використані шрифти, зокрема іконкові. У версію Bootstrap5 додано бібліотеку іконок (зображення SVG), що містить більш як 1300 елементів, які можна масштабувати, модифікувати та стилізувати за допомогою CSS.
Під’єднання файлів на сторінці
Тепер, потрібно підключити ці файли до сторінки
Початковий шаблон HTML-сторінки виглядатиме так
<!doctype html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <link rel="stylesheet" href="css/bootstrap.css"> <link rel="stylesheet" href="css/style.css"> <title>Hello, world!</title> </head> <body> <h1>Hello, world!</h1> <!-- Під’єднання JavaScript; Вибрати один підхід з наведених --> <!-- Підхід 1: Bootstrap Bundle з Popper --> <script src="js/bootstrap.bundle.js"></script> <!-- Підхід 2: Окремі Popper та Bootstrap JS --> <!-- <script src="js/popper.js"></script> <script src="js/bootstrap.js"></script> --> <!-- Підхід 3: Використання jQuery --> <!-- <script src="js/jquery.js"></script> <script src="js/popper.js"></script> <script src="js/bootstrap.js"></script> --> </body> </html>
Корисні ресурси
Відео лабораторної роботи
Порядок роботи
- Ознайомитися з документацією Bootstrap, завантажити дистрибутиви.
- Використовуючи відеоуроки створити тестову сторінку. Застосувати на сторінці типові елементи сторінки - верхня та нижня частини сторінки, навігація, форма та кнопки, ліва та центральна колонки, іконковий шрифт, випадний список тощо.
- Протестувати тестову сторінку на адаптивність при різних розмірах екрану та пристроїв.
- Ознайомитися з прикладами різних структур сторінок і з’ясувати особливості застосовних класів.
- Протестувати сторінку на різних браузерах та пристроях.
- Розмістити тестову сторінку на хостингу. Результат виконання демонструвати в Інтернеті.
- Під час виконання роботи робити скріншоти основних етапів роботи. Оформити звіт.
Зміст звіту
- Назва та мета виконання лабораторної роботи.
- Вказати доменну адресу, назву і короткий опис проведених дій.
- Скріншоти послідовності створення сторінки з коротким описом кожного з етапів.
- У висновку оцінити зручність використання фреймворка Bootstrap.