#2. Базовий інструментарій

Створення сайту - це трудомісткий і тривалий процес, який відбувається в кілька етапів, в міру проходження яких ідеї перетворюються в реальний функціонуючий сайт.
Для того, щоб розробник відчував себе максимально комфортно при розробці нового проекту, окрім робочого місця і персонального комп'ютера йому необхідно мати певний набір програмного забезпечення, базовий інструментарій, без якого розробнику сайту просто не обійтися.
Досвідчені розробники користуються професійними програмами, що розроблено відомими компаніями і за їх використання доводиться платити чималу ціну. Для початківців популярною альтернативою є безкоштовні редактори, які, можливо, і мають меншу функціональність, але є цілком придатними для роботи над веб-проектом.
Розробнику-початківцю слід орієнтуватися у різноманітті найменувань та призначень існуючих програм, і встановити необхідний набір інструментів.
- Встановити на комп'ютері відповідні програми – базовий інструментарій веб-розробника:
- Редактори для написання коду або інтегровані середовища розробки IDE.
- Поширені браузери для наочного перегляду результатів кодування.
- Програми з FTP-клієнтом для перенесення документів сайту на хостинг.
- Програми для віддаленого управління та колективної роботи.
- Зареєструвати хостинговий майданчик, для фізичного розміщення сайту в Інтернеті.
- Зареєструвати доменну адресу, за якої сайт буде відомий для користувачів та пошукових систем.
Програми для кодингу
Текстові HTML-редактори
Створення сайту в текстових редакторах є доцільним, якщо розробник знайомий з мовою HTML і володіє нею на належному рівні. Є достатньо велика кількість текстових HTML-редакторів, що використовуються розробниками різного рівня фаховості, втім, написати код можна і в звичайному блокноті, який є на кожному комп'ютері.
До позитивних особливостей текстових редакторів потрібно віднести те, що розробник власноруч пише код всіх сторінок майбутнього сайту. Зазвичай, в багатьох текстових редакторах є і підсвічування синтаксису, і уставляння стандартних фрагментів коду, і багато інших корисних функцій, але редактор не додасть жодного рядка без відома розробника, на відміну від візуальних редакторів. Тому, код сайту буде зрозумілим і позбавлений надлишковості. Розробник точно буде знати призначення того чи іншого фрагмента html-коду і за потреби, може легко внести зміни.
Інтегровані середовища розробки IDE
Інтегроване середовище розробки — комплексне програмне рішення для розробки програмного додатку. Зазвичай, складається з редактора початкового коду, інструментів для автоматизації складання та відлагодження програм. Більшість сучасних середовищ розробки мають можливість автодоповнення коду.
Сучасні інтегровані середовища розробки пропонують значно більше можливостей, ніж описаний вище необхідний мінімум. Наприклад, багато сучасних IDE є візуальними - вони дозволяють створювати інтерфейс програми за допомогою мишки, точно в такому вигляді, в якому він постане потім користувачеві.
Браузери
Основним призначенням браузера є відображення веб-ресурсів. За виведення вмісту сторінки у вікно браузера відповідає важливий елемент - модуль відображення. За замовченням модуль відображення здатний відображати HTML-документи, зображення, а також багато об'єктів в різних форматах: PDF-файли, мультимедійні файли, динамічні об'єкти.
Значна частина відмінностей браузерів випливає з відмінностей у модулі відображення сторінок. Ці відмінності приводять до того, що сторінки в різних браузерах виглядають дещо по-різному.
Модулі відображення постійно вдосконалюються, але старші версії браузерів працюють на попередніх версіях движків. Тому, розробнику слід тестувати сторінки в кількох браузерах, а також в кількох версіях цих браузерів.
Веб-хостинг
Веб-хостинг - це фізичне розміщення веб-сторінок на сервері. Це віртуальний аналог оренди приміщення, але орендується місце на диску, яке обчислюється мегабайтами. Від того, де буде розміщено сайт, залежить багато якісних характеристик, тому важливо вибрати оптимальний майданчик для сайту, що відповідає критеріям надійності та стабільності.
Хостинг умовно можна поділити на безкоштовний і платний. Для початківців, які починають перші кроки в області веб-розробки вірним рішенням буде реєстрація майданчика на безкоштовному хостингу.
Плюси безкоштовного хостингу
- Не потрібно платити. Розробник початківець тільки починає робити перші кроки і мало обізнаний в нюансах розміщення, показниках якості хостинга, налаштуваннях панелі та акаунту. Тому, варто, безкоштовно опанувати прийоми і зауважити ті критерії, які важливі для ефективної роботи: простота налаштувань, зручність адміністративної панелі, наявність вбудованих редакторів та файлових менеджерів.
- Безкоштовний тариф пропонує послуги аналогічні до платних. Надаються всі основні можливості (з певними функціональними обмеженнями), що потрібні для розміщення сайту: дисковий простір, підтримка мов програмування, під'єднання до баз даних, встановлення поширеної CMS - системи управління контентом, створення поштового акаунту та інше.
- Технічна підтримка. Користувачам надаються конструктори та інші інструменти, що полегшують створення, підтримку та просування сайту. Повсюдно присутня довідкова система, яка охоплює багато загальних та специфічних проблем, з якими стикаються початківці. Наявність спільнот так само містить багато форумів та обговорень, де можна завжди з'ясувати шляхи вирішення най поширених проблем.
- Можливість отримання безкоштовної доменної адреси 3 рівня. Безкоштовні хостинги надають можливості для вибору будь якого під домену до основного домену хостингу. Початківець позбувається проблеми щодо реєстрації, оплати та підтримки доменної адреси.
Обмеження безкоштовного хостингу
- Обмежений дисковий простір, але цілком достатній для розміщення нескладного сайту. На сьогодні цей показник складає від 1Гб і більше.
- Немає гарантій щодо захисту та доступності сайту. На таких площадках не роблять резервні копії сайтів і тому, у разі збоїв серверів сайт може бути пошкоджений або знищений без можливості відновлення. Створення резервних копій є турботою власника сайту.
- Деякі безкоштовні хостинги мають дохід за рахунок реклами. Де, скільки і за якою тематикою буде реклама на сайті користувача вирішують власники сервісу. Як правило, заборонено розміщувати власну рекламу і будь-яку іншу комерційну інформацію.
- Можуть бути присутні обмеження на тримання файлів певного формату (аудіо, відео, скрипти), а також на просте складування документів.
- При явній популярності сайту власники хостингу можуть висунути умови перенесення ресурсу на платний тариф, погрожуючи знищенням сайту. Прикрий випадок, коли вкласти багато часу, сил і фінансових коштів в створення сайту, в його наповнення контентом і просування. Закрити сайт, коли він вже став популярним і має чималу аудиторію відвідувачів не завжди просто.
Поради для вибору безкоштовного хостингу
- Віддавати перевагу більш популярним сервісам, бажано з давньою історією та хорошою репутацією.
- Заздалегідь почитати відгуки про даний хостингу в Інтернеті: чи достатньо там функціональних можливостей, наскільки зручно користуватися цим сервісом (способи редагування файлів і завантаження на сервер, кількість і різноманітність готових шаблонів дизайну).
На сьогодні розробникам початківцям надається великий вибір безкоштовних майданчиків, як українських так і іноземних. Вони дещо різняться за своїми показниками та умовами розміщення, але в загальному мають приблизно однаковий набір функціоналу.
-

000webhost.com -

freehostingeu.com -

byet.host -

www.zzz.com.ua -

ho.ua -

hyperhost.ua -

hostkoss.com -

awardspace.com
Вибір доменного імені (адреси)
Перше, з чим знайомиться потенційний відвідувач ще до відвідування сайту – це доменне ім'я. Нижче наведено чинники, які потрібно враховувати при виборі доменного імені сайту, що впливають як на сприйняття людиною, так і на сприйняття пошуковими системами.
- Легко запам'ятовується. Користувачі все рідше вводять в адресний рядок назву сайту, частіше переходять просто по посиланнях або вводять назву сайту в рядок пошукової системи. Тому, добре дотримуватися і правила «чим коротше назва, тим його легше запам'ятати».
- Легко вимовляється. Доменне ім'я має легко вимовлятися, так відвідувачам буде легше його запам'ятати. Варто уникати використання в імені дефісів та вживання неоднозначної транслітерації: х (h, kh), ц (ts, z), в (w, v), до (c, k, ck), ф (f, ph). Наприклад, доменні імена foto.ua і photo.ua звучать абсолютно однаково – фото, але написання літер є різним.
- Має зрозумілий сенс. Ідеально, коли за назвою зрозуміло, яка тематика сайту. Якщо просувається бренд, то домен варто називати так само, якщо це особистий блог - то можна назвати сайт за іменем чи прізвищем автора.
- Просте написання. Чим довше і складніше доменне ім'я - тим важче буде відвідувачам правильно його написати. Коректне введення довгого доменного імені може виявитися занадто складним. Наприклад, багаторазовий повтор складів як blablablablablabla, в якому кількість повторень запам'ятати просто нереально.
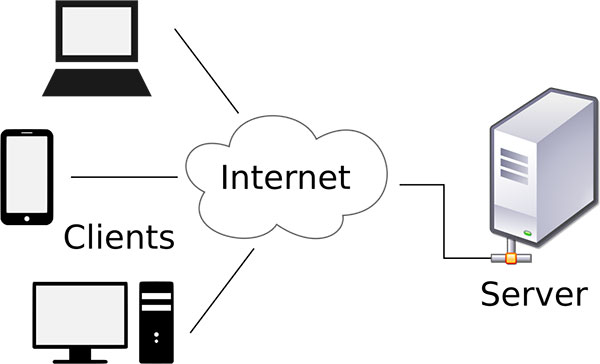
Клієнт-серверна архітектура
Браузер надсилає до сервера запит, щоб отримати певну сторінку веб-сайту і відобразити на екрані користувача. Веб-сервер приймає запит, шукає запитану сторінку і надсилає до клієнта її вміст або повідомлення про помилку, якщо такої сторінки не знайдено чи доступ до неї є забороненим. Веб-сервер не аналізує вміст сторінки, яку передає. Всю роботу зі структуризації і відображення отриманої інформації виконує браузер.
Клієнт-серверна архітектура
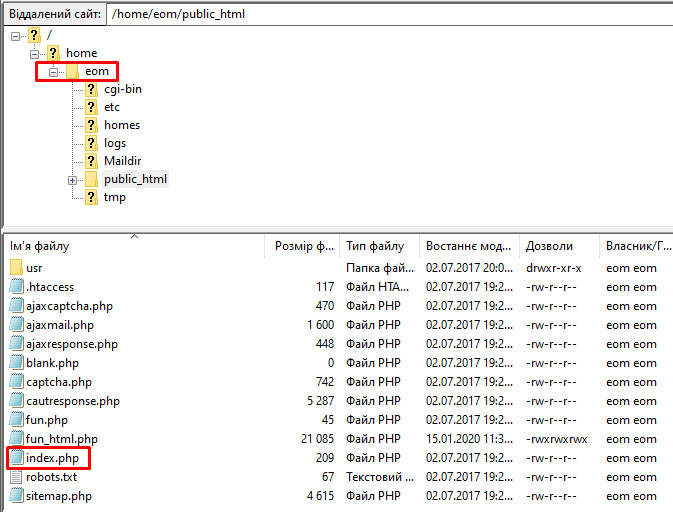
Пошук потрібної сторінки здійснюється в певній директорії, яку відведено на сервері для сайту. Зазвичай, назва директорії збігається з назвою доменної адреси сайту. У разі звернення до сайту в цілому (наприклад, site.ua), веб-сервер автоматично надсилає «стартову сторінку» з назвою index.* (index.html, index.php) або в деяких випадках — default.* (default.html).
Фізична структура сайту eom.lp.edu.ua
Цей документ повинен розташовуватися в кореневій директорії, яку відведено для розміщення сайту. Решта файлів можна розміщувати або в цій же директорії, або у вкладених директоріях, що іноді буває зручним, особливо у разі, коли сайт містить кілька тематичних розділів або рубрик.
- Деякі веб-сервери на відміну від комп'ютерів користувачів є чутливими до регістру літер, в якому представлено імена директорій і файлів, тому назви «documents», «DOCUMENTS» або «Documents» будуть позначати різні директорії. Варто назви всіх об'єктів сайту писати рядковими (маленькими) літерами.
- Щоб уникнути помилок, які пов'язані з відмінностями в обробці кодувань кириличної мови різними серверами, назви варто зазначати латиницею.
Для безпомилкового отримання потрібної інформації і в потрібному форматі використовується універсальний покажчик ресурсу URL (Universal Resource Locator), який однозначно ідентифікує будь-який ресурс в мережі Інтернет. Саме такий рядок відображається в адресному полі браузера.
http://www.site.lviv.ua/documents/page.html
http://213.82.46.1/documents/page.html
Універсальний покажчик ресурсу відображає:
- Протокол відповідної служби. В даному прикладі використано протокол http:// – протокол передачі гіпертексту.
- Назву служби. В даному прикладі це служба Веб - www
- Доменну або IP-адресу, яка однозначно ідентифікує веб-сервер в мережі Інтернет, на якому розміщено потрібний сайт чи інший ресурс.
- Шлях, що складається з імен директорій, розділених символом «/» (слеш), послідовно відкриваючи які, можна «дістатися» до потрібної інформації. У даному прикладі інформація знаходиться в директорії «documents».
- Ім'я файлу, який містить потрібну інформацію. В цьому прикладі інформація знаходиться у файлі page.html.
Якщо браузер використовують для служби Веб, то в адресному полі можна не вказувати назву протоколу і назву служби. Хоча іноді, залежно від налаштувань, веб-сервер скеровує запити www.site.lviv.ua та site.lviv.ua в різні директорії.
Отже, для доступу до створеної сторінки за доменною адресою сайту, потрібно, щоб її назва була index.*, в противному випадку для доступу буде потрібно вказувати повний шлях до файлу http://yourdomenadress/page.*.
FTP-клієнти
Сьогодні FTP-сервер - невід'ємна частина хостингу. Після отримання акаунту на хостингу, тобто послуги зі зберігання файлів його сайту, доступ до сервера здійснюється, зазвичай, за протоколом FTP. Для здійснення віддаленого управління власними ресурсами існує два типи доступу до хостингу:
- Доступ через адміністративну панель хостингу, яка надається хостинг-компанією для розробників.
- Доступ за допомогою програм з вбудованим FTP-клієнтом.
FTP-клієнт - це утиліта, яка спрощує доступ користувача до FTP-серверів. FTP-клієнтом може бути файловий менеджер, браузер або спеціалізований додаток. Вибір засобу залежить від завдань і уподобань користувача.
Незалежно від того, як відбувається зв'язок з FTP-сервером потрібно авторизуватися і ввести ті ідентифікатори, що надає хостинг: адресу FTP-сервера, назву протоколу, ім'я користувача і пароль. Ці дані хостер висилає на пошту після активації акаунту.
Практично у всіх файлових менеджерах реалізовано підтримку FTP. Всі операції з файлами та папками на віддалених серверах здійснюються аналогічно, як на локальному комп'ютері. Функціональності менеджерів цілком достатньо для вивантаження файлів з сервера та завантаження їх на сервер, а також для віддаленого перейменування, видалення або редагування файлів/папок.
Функціональність спеціалізованих FTP-клієнтів, зазвичай, є значно ширшою - вони забезпечують вивантаження/завантаження файлів в більш безпечному режимі (за рахунок підтримки відповідних протоколів, різних варіантів шифрування тощо) з набагато більшою швидкістю. Застосовується багатопотоковість завантаження і одночасного стиснення файлів.
Процес вивантаження/завантаження файлів є зручнішим, оскільки в них реалізовані засоби швидкого доступу до часто відвідуваних FTP-серверів, можливе під'єднання до кількох серверів одночасно, передбачено роботу за розкладом тощо.
Програми для віддаленого управління
Програми віддаленого управління - це засоби, що з'єднують комп’ютер користувача (адміністратора) з різними віддаленими комп'ютерними пристроями по всьому світу. За допомогою цих програм можна вирішувати технічні проблеми та використовувати ресурси комп'ютерів на відстані.
Після отримання доступу до віддаленого пристрою, ним можна керувати, як ніби він знаходиться поруч: змінювати налаштування, запускати встановлені додатки, доступатися до вмісту дисків, переглядати, редагувати і копіювати файли, бачити дії користувача та багато іншого.
Завдяки програмам віддаленого доступу учасники робочої групи можуть ефективно працювати в команді, перебуваючи на відстані один від одного. Розробники мають можливість взаємодіяти в будь-який час, за допомогою будь-яких пристроїв і на значній відстані.
Створення простої сторінки
Після створення веб-хостингу і доменного імені можна приступати до безпосередньої розробки сайту. Потрібно визначитися з підходами щодо створення:
- Підхід 1: створення сайту за допомогою конструкторів (лабораторна робота №1).
- Підхід 2: створення сайту за допомогою CMS. (лабораторна робота №7).
- Підхід 3: створення веб-сайту з нуля. Знання HTML, CSS, JavaScript, мови серверного програмування та бази даних.
- HTML (Hyper Text Markup Language). Основна структурна мова для веб-сторінок і веб-додатків, яка робить контент зрозумілим для веб-браузера.
- CSS (каскадні таблиці стилів). Стилі, які використовуються для оформлення розмітки HTML на веб-сторінці.
- JavaScript (клієнтська мова). Використовується для додавання динаміки елементів на сторінці. Цю мову розуміє будь-який браузер і вона використовується як для динамічних так і для статичних сайтів
- PHP, Java, Python, Ruby та інші (мови серверного програмування). Мови написання різноманітних сценаріїв для складних, динамічних сайтів. Файли сценаріїв задають систему поведінки сайту, реакції на дії користувача, формування сторінок, відповідно до запиту і подібне
- MySQL, MongoDB, PostgreSQL та інші (системи управління базами даних). Великі таблиці інформації, що використовуються для зберігання, управління і доступу до користувцьких даних на веб-сайті розглядається, яка називається базою даних. Система управління базами даних використовується на стороні сервера для ефективного виконання завдань, що прописані в сценаріях.
Онлайн сервіси, генератори, редактори
Секрет швидкого навчання полягає в тому, що немає необхідності вивчати весь HTML. Щоб створити достатньо функціональний сайт, не треба знати весь HTML - там багато нюансів, які ускладнюють життя і їх можна опустити. Якщо знати хоча б 20% зі всього HTML, то можна використовувати його, як використовують 80% розробників сайтів. Решта 20% можна залишити програмістам і професіоналам.
Більшість книг по створенню сайтів своїми руками з гучними назвами і об'ємними томами, де розписано весь курс HTML, більше годяться на роль довідників, а не підручників. В даній роботі не будемо вчити весь курс, обмежимося лише тією невеликою частиною, яка дозволить самостійно створювати сайти, які будуть працювати. Решта знань набуваються під час створення наступних, більш складних проектів.
Для допомоги розробникам-початківцям існує багато онлайн-сервісів, які надають певні елементи (код, структуру, зображення, елементи), що в кінцевому результаті мають пристойну якість.
Переваги онлайн-сервісів:
- Не потрібно встановлювати на комп'ютер дороге ліцензоване програмне забезпечення, достатньо просто відкрити вікно браузера.
- Відпадає проблема сумісності між тією чи іншою програмою і операційною системою на комп'ютері користувача.
- Немає необхідності відслідковувати оновлення, сервіс онлайн - це завжди актуальна версія програми.
- Онлайн-сервіс доступний завжди і скрізь, він не прив'язаний до конкретного комп'ютера.
Онлайн редактори HTML, CSS, JS
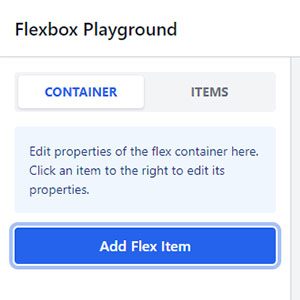
Онлайн генератори Flexbox
CSS flexbox (Flexible Box Layout Module) - є способом компонування елементів, в основі лежить ідея горизонтальної та вертикальної осей. складається з гнучкого контейнера (flex container) та гнучких елементів (flex items). Гнучкі елементи можуть вишиковуватися в рядок або стовпчик, а вільний простір, що залишився, розподіляється між ними в різний спосіб.
Модуль flexbox дозволяє вирішувати такі завдання:
- Розташовувати елементи в одному з чотирьох напрямків: ліворуч праворуч, праворуч ліворуч, зверху вниз або знизу вгору.
- Перевизначати порядок відображення елементів.
- Автоматично визначати розміри елементів так, щоб вони вписувалися в доступний простір.
- Вирішувати проблему з горизонтальним та вертикальним центруванням.
- Переносити елементи всередині контейнера, не допускаючи його переповнення.
- Створювати стовпчики однакової висоти.
- Створювати притиснутий донизу сторінки підвал сайту.
Генератори CSS-кода
Практичні уроки
Довідники
Безкоштовні шаблони дизайну
Фізична структура статичних сайтів
Під фізичною структурою проекту розуміють порядок зберігання файлів проекту в його директорії. Часто доводиться бачити, коли всі файли знаходяться разом, назви файлів зазначено комбінацією малих та великих літер, загальними назвами типу page1, page2, цифрами, кирилицею тощо.
Це неприпустимо, по-перше, це неповага до фахівців, які будуть працювати з проектом в подальшому, по-друге, чим більше буде проект, тим більше буде ставати файлів і, зрештою можна заплутатися, що до чого відноситься і що потрібно, а що ні.
Зазвичай, в корені сайту розташовують html-документи, що відповідають кожному розділу. Сторінки підрозділів на розсуд розробника можуть міститися або в корені або рознесені до різних відповідних папок.
Всі зображення, що використовуються у сторінках, прийнято зберігати в окремих папках.
- Зображення, що використовуються в оформленні зовнішнього вигляду сторінок традиційно розміщують у папку з назвою images або img. Це сприяє стрункій систематизації файлів і є зрозумілим для розробників, що працюють над проектом. Аналогічно, для скриптів можна створити папку script, а для стилів style.
- Зображення, що відносяться до контенту певних розділів, наприклад, збірка фотографій за різні роки, то для них можна зробити окремі папки, але із змістовними назвами, наприклад, photo/2017/summer/
Дотримуючись цих правил структура проекту буде чіткою і зрозумілою.
Існують також правила щодо найменування файлів проекту. Найчастіше застосовуються такі імена: головна сторінка - це index.html, стилі проекту styles.css або *.css, скрипти scripts.js або *.js, мінімізовані версії файлів мають префікс .min (scripts.min.js), картинки мають не розлогі назви або набори цифр, а відображають те, що на них зображено, наприклад, button.png, download-icon.png, logo.png і т.д.
У складі сайту мають бути присутні файли, які можна віднести до обов’язкових та службових. Зазвичай, їх розміщуються в корені сайту. Це файли, що призначені для виконання певних завдань і мають стандартну назву, а також файли, назви яких є довільними і визначаються розробниками.
Обов'язкові файли зі стандартними іменами
- index.html (index.*) — за замовченням є файлом головної сторінки, а також веб-сторінок, що розміщені в папках і повинні відкриватися при їх вказуванні в адресі. Назву і розширення індексового файлу, можна змінити в залежності від технології створення сторінок, типу веб-сервера та його налаштувань.
- favicon.png (favicon.*) — іконка сайту у вигляді зображення розміром 16 на 16 пікселів у форматі .png або .svg. Вона з'являється в браузері біля адреси сайту в адресному рядку, у вкладці браузера біля назви сайту, у сторінці пошукової системи біля короткого опису сайту.
Обов'язкові файли з довільними іменами
style.css чи **.css – файл з таблицею стилів. Жоден з сучасних сайтів не обходиться без стилів, які зазвичай, розміщуються в окремому файлі. Таке розміщення надає кілька переваг — можна легко змінити вигляд елементів на всіх сторінках, за рахунок зміни параметрів лише в одному місці, файл кешується і завантажується швидше, зменшується загальний об'єм всіх документів. Файл зі стилями має розширення .css.
Поради
Для того, щоб всі посилання у сайті працювали коректно, документи відкривалися правильно і браузер не видавав помилок при зверненні до певних розділів ресурсу, при створенні його фізичної структури слід дотримуватися кількох простих правил.
- Призначати назви папок, назви і розширення всіх файлів сайту з використанням символів лише латинського алфавіту і лише в рядковому регістрі. Такий підхід гарантує універсальність і працездатність на різних платформах.
- Не використовувати в назвах файлів пробіли, це може викликати помилки в деяких операційних системах. Для візуального розділення змістовних частин назви краще використати дефіс або символ підкреслення, наприклад, about-us.html, my_cat.jpg.
- При привласненні назв файлів прагнути, щоб вони були змістовними. Це буде корисно і під час створення сайту і згодом, коли потрібно буде внести певні зміни у сайт, а також для інших розробників, які працюють над сайтом. Важко орієнтуватися серед сторінок, що позначаються як 1.htm, 2.htm, 3.htm тощо.
- На сьогоднішній день популярними стають назви - транслітерація латинськими літерами, наприклад, rozklad-dlya-studentiv.html або mij_kotyk_bavytsia.png. Це є додатковою інформацією для пошукових систем, які навчилися інтерпретувати транслітерацію в національні символи і розуміти сенс назви.
Відео лабораторної роботи
Порядок роботи
- Ознайомитися з інформацією стосовно базового інструментарію та початкових знань розробника. Встановити потрібні для роботи програми.
- Обрати відповідну безкоштовну хостингову площадку та доменне ім'я. Отримати ідентифікатори для FTP-доступу. Встановити та налаштувати програму FTP-клієнт.
- За допомогою генератора структури створити початковий макет сторінки. Ознайомитися із згенерованими тегами та стилями.
- Створити сторінку, наближену до наведених зразків
-
- Додати певні елементи: бічну панель, навігацію, таблицю тощо. Внести власні зміни щодо розмірів, кольорів, наповнення тощо.
- Додати до сторінки стилі основних елементів (h1-h6, p, table, td, ul,ol,li тощо) в різний спосіб
- В самому елементі. Наприклад, <h1 style="color:red; text-align: center";>Заголовок</h1>
- В елементі <style>, що знаходиться в елементі <head> або <body>. Наприклад,
<style>
h1 {color:red; text-align: center;}
</style> - В окремому файлі style.css, що потрібно прив’язати до сторінки html (назви і кількість файлів зі стилями є довільними).
<head>
<link href="style.css" rel="stylesheet">
</head>
- Додати до елементів html-коду різноманітні класи, що стосуються кольору, фону, розмірів, відступів. Поєднати в елементі кілька класів (через пробіл). Увага!!! Назви класів пишуться латинецею, не містять пробілів, не починаються з цифри.
- Побудувати правильну файлову структуру майбутнього проекту, створити папки для зображень (img або images), таблиць стилів (css) та скриптів (js). Перевірити написання назв файлів та папок латинецею.
- Перевірити результат виконання через різні браузери. Результат виконання демонструвати в Інтернеті.
- Відкрити FTP-доступ до сервера в різний спосіб: через спеціалізований FTP-клієнт або файловий менеджер від хостингу. Тестову сторінку та супутні файли (стилі, зображення) розмістити на хостингу. Передивитися завантажену на сервер сторінку в різних браузерах і відмітити можливу різницю у відображенні.
- На іншому комп’ютері (власному чи колеги)встановити клієнт для віддаленої роботи. Встановити тестовий зв’язок і здійснити певні дії на віддаленому комп’ютері (пересилання файлів, кодування у редакторі тощо).
Зміст звіту
- Назва та мета виконання лабораторної роботи.
- Зазначити обраний хостинг та зареєстровану доменну адресу.
- Скріншоти послідовності роботи з коротким описом кожного з етапів.
- У висновку оцінити зручність обраного хостингу, адміністративної панелі і наявних сервісів. Оцінити зручність використання та можливості різних FTP-клієнтів. Зазначити відмінності у різних браузерах.
- Зазначити можливості використаних редакторів для макетування та кодування сторінки.