Перші кроки з Bootstrap
Завантаження бібліотеки
Створення веб-проекту, в основу якого покладено Bootstrap потребує завантаження файлів бібліотеки та їх підключення. Звісно, це краще зробити з офіційного сайту.
На сторінці присутні три кнопки для завантаження
- Compiled CSS and JS. Завантажити скомпільовані CSS та JS файли. Тут містяться лише базові стилі та скрипти, що готові до використання.
- Source files. Містить фреймворк у вихідних кодах.
- Examples. Містить приклади сторінок з різною структурною розміткою
Файлова структура сайту
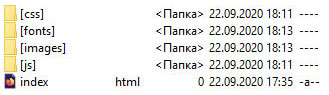
Після завантаження бібліотеки потрібно створити базову файлову структуру, що на початку буде мати наступний вигляд:

На зовнішній вигляд будь-якої веб-сторінки впливають дефолтні стилі браузера, стилі різних фреймворків таких, як Bootstrap, і CSS-стилі, що написані розробником. Бібліотека Bootstrap містить CSS-файл, в якому описано велику кількість корисних класів, гнучких модулів і загальних CSS-властивостей. Але, розробник буде писати власні стилі, які варто розміщати в окремій таблиці стилів, щоб таблиця стилів Bootstrap була оригінальною.
Отже, в папці [css] мають міститися як мінімум 2 файли:
- bootstrap.css
- style.css (*.css)
В папці [js] розміщають плагіни для надання динамічності елементам сайту. Зазвичай, плагіни використовують функції бібліотеки jQuery, тому обов’язковим є наявність js-файлів jQuery та дотичних бібліотек. Також, розробник може створити власний js-файл, в який буде винесено ініціалізацію деяких методів чи властні аплети.
Отже, в папці [js] мають міститися як мінімум 3 файли:
- jquery.js (завантажується з офіційного сайту)
- bootstrap.js
- popper.js (завантажується з офіційного сайту, призначений для певних елементів, наприклад для випливних підказок тощо.)
Для розгортання веб-проекту, потрібно додати папки [images] та [fonts]. Там будуть міститися відповідно зображення, що відносяться до сайту проекту та використані шрифти, зокрема іконкові.
Під’єднання файлів на сторінці
Тепер, потрібно підключити ці файли до сторінки
Початковий шаблон HTML-сторінки виглядатиме так
<!doctype html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <link rel="stylesheet" href="css/bootstrap.css"> <link rel="stylesheet" href="css/style.css"> <title>Hello, world!</title> </head> <body> <h1>Hello, world!</h1> <script src="js/jquery.js"></script> <script src="js/popper.js></script> <script src="js/bootstrap.js"></script> </body> </html>
Корисні ресурси
Порядок роботи
- Ознайомитися з документацією Bootstrap, завантажити дистрибутиви.
- Використовуючи відеоуроки створити тестову сторінку. Застосувати на сторінці типові елементи сторінки - верхня та нижня частини сторінки, навігація, форма та кнопки, ліва та центральна колонки, іконковий шрифт, випадний список тощо.
- Протестувати тестову сторінку на адаптивність при різних розмірах екрану та пристроїв.
- Ознайомитися з прикладами різних структур сторінок і з’ясувати особливості застосовних класів.
- Протестувати сторінку на різних браузерах та пристроях.
- Розмістити тестову сторінку на хостингу. Результат виконання демонструвати в Інтернеті.
- Під час виконання роботи робити скріншоти основних етапів роботи. Оформити звіт.
Зміст звіту
- Назва та мета виконання лабораторної роботи.
- Вказати доменну адресу, назву і короткий опис проведених дій.
- Скріншоти послідовності створення сторінки з коротким описом кожного з етапів.
- У висновку оцінити зручність використання фреймворка Bootstrap.
Контрольні питання
- Які основні переваги надає Bootstrap для веб-розробників?
- Які базові модулі складають фреймворк?
- Які якості притаманні шаблонам сторінок на базі Bootstrap?
- Яким чином Bootstrap пропонує зробити розподілення інформації по кількох колонках?
- Які класи Bootstrap надають змогу форматувати фрагменти тексту?
- Які візуальні акценти можна застосувати до фрагментів тексту?
- Які файли з бібліотеки Bootstrap є важливими та першочерговими для під’єднання?
- Назвіть динамічні елементи, які можна вирішувати скриптами бібліотеки.
- Яку зовнішню JS-бібліотеку обов’язково потрібно підключити до сайту Bootstrap? Чому?
- Чим відрізняються різні версії Bootstrap між собою?