З появою і швидким розвитком Інтернет перед користувачами відкрилося багато нових можливостей, зокрема, можливість спілкування. Тепер можна обговорювати різні теми на форумах і отримувати цінні поради, розповідати про себе у блозі, знаходити давніх друзів за допомогою соціальних мереж і багато іншого.
Значно ширше поле для діяльності відкриває для користувачів наявність власного сайту. Це можливість заявити про себе, свої захоплення, роботу, компанію. Але створення навіть простого за дизайном чи функціоналом сайту потребує базових знань мов HTML, CSS та JavaScript, навичок обробки зображень, уставляння мультимедійних об'єктів, розміщення веб-документів на серверах Інтернету.
В міру зростання інтересу до створення сайтів, з'явилися й особливі платформи – конструктори сайтів. З їх допомогою користувач будь якого рівня обізнаності може створити власний сайт-візитку, багатосторінковий сайт для компанії або онлайн-магазин.
Конструктор сайтів дозволяє сформувати і об'єднати веб-сторінки в цілісну структуру сайту, а також керувати ними, не володіючи спеціальними технічними знаннями і навичками. Створений в конструкторі ресурс розміщується на хмарі - віддаленому сервері-хостингу, збереження і працездатність якого підтримується командою адміністраторів конструктора без втручання користувача.
Конструктори мають дружній інтерфейс, що буде зрозумілим для непідготовленого користувача. Редагування сторінок, зовнішнього вигляду дизайну і загальне налаштування відбувається в онлайн-режимі за допомогою зручної панелі управління.
Переваги конструкторів сайтів
Для звичайного користувача, який не має особливих знань і навичок, конструктор є одним з кращих варіантів швидко і якісно створити власний інформаційний ресурс в Інтернеті, розпочати онлайн бізнес або презентувати власні досягнення.
- Швидкість створення. Користувачі «конструюють» дизайн на основі блоків або обирають вже готові шаблони. Створити сайт можна за кілька годин.
- Ціна. Вартість створення сайту за допомогою конструктора значно нижча, ніж звертатися до професіональних веб-фахівців, чия робота оцінюється погодинно і може коштувати чимало.
- Простота. Жодних особливих знань для роботи в конструкторі не потрібно. В основному функціоналі можна розібратися за допомогою зрозумілих інструкції.
- Доступність. Конкуренція між розробниками конструкторів призвела до того, що значна частина базових рішень надається безкоштовно. Платними залишаються особливі функції і додаткові можливості.
- Наявність шаблонів. Користувачу, що створює сайт самостійно, надається можливість вибрати один із готових дизайнів, який надається до редагування: зміна колірної схеми, гарнітури та розміру шрифтів, додавання або видалення інформаційних блоків тощо.
Недоліки конструкторів сайтів
- Обмеженість. Конструктор надає можливості створювати сайт з вже готових блоків, і зазвичай, індивідуальні задуми реалізувати важко.
- Продуктивність і швидкість роботи. Ресурси, що є невеликими за розміром та складністю працюють доволі швидко. Але, зі збільшенням потужності сайту, його функціонування помітно пригальмовується, що підштовхує власника обрати інший дорожчий тариф.
- Зростання абонентської плати. Для простого лендингу або візитки можна обрати безкоштовний або мінімальний тариф. Але із збільшенням функціоналу доведеться змінювати тариф на дорожчий.
- Складнощі інтеграції сервісів та систем. Багато сучасних конструкторів намагаються враховувати останні тренди, але існує ризик, що певні сервіси або платформи не будуть підтримуватися.
- Залежність від розробників сервісу. Працездатність та доступність сайту залежить від того, як працює команда розробників конструктора. До цього відноситься технічна підтримка, сервісне обслуговування, потужності хостингової хмари, надійність серверів та інше. Також, ризик, що платформа конструктора буде закрита, існує завжди і тоді всі проблеми власник сайту має вирішувати самостійно.
Конструкторів для створення сайтів існує значна кількість, вони мають власні особливості, переваги, тому перед вибором варто ознайомитися з їх функціоналом та оцінити зручність роботи.
Безкоштовні конструктори
Конструктор сайтів Wix
Wix - популярний конструктор, що орієнтується, в першу чергу, на потреби початківців користувачів з нульовими знаннями щодо створення сайтів. Ідеально підходить для створення яскравих за формою і змістом візиток. Сервіс поставляється зі зручним візуальним редактором, в якому більшість дій виконується за допомогою мишки.
Інтерфейс конструктора сайтів Wix
Конструктор надає надвелику збірку безкоштовних шаблонів, які розподілені за тематичними категоріями, що спрощує вибір та визначає сферу їх застосування. Хоча в процесі роботи над сайтом поміняти дизайн на інший не вийде, проте, є значні можливості щодо його зміни.
Панель управління зручна, функціонально добре продумана, реалізовано додавання віджетів, компонентів і різноманітних налаштувань. Серед цікавих можливостей: додавання відео на фон сайту, широкоформатні лендинги, геометричні форми, іконки, ефекти паралакса, анімація і багато іншого. Є один з кращих редакторів зображень міні-Photoshop. Перед публікацією можна телефону обробити фото (кадрування, розтягнення, зміна масштабу, накладення ефектів, корекція кольору) і розмістити у потрібному місці на сторінці.
У є вбудований магазин додатків, здатний посилити існуючий функціонал. Можна прикріпити форум, під'єднати онлайн платежі, встановити інтерактивного чат-бота (live-chat), додати можливість виставлення рахунків, розгорнуто працювати з налаштуваннями SEO та багато іншого. Асортимент додатків великий і постійно зростає.
Wix надає широкі можливості для творчих людей, які бажають просунути себе або свій бізнес: створення креативних візиток, портфоліо художника / фотографа / дизайнера, промо-сторінок, магазинів на невелику кількість товарів, ефектних лендингів, блогів.
Сильні та слабкі сторони конструктора
Wix - багатоцільова машина для створення різноманітних сайтів. Функціональні рамки конструктора дуже широкі, завдяки якісним додаткам і гнучкому редактору, а з врахуванням потенціалу Wix Code вони практично зникають. Використання кодингу (HTML, JavaScript) можливо, але зовсім необов'язково. У міру простий, яскравий конструктор, зі значною кількістю корисних можливостей при прямому порівнянні аналогів по частині функціональності не має.
Базовий функціонал Wix можна оцінити на вищому рівні. Підтвердженням якості служать більше 120 мільйонів сайтів, опублікованих користувачами в рамках Wix. Широкі можливості, висока якість реалізації, стандартизація інтерфейсів додатків, креативна атмосфера, багато довідкових матеріалів, текстових та відео. Конструктор Wix постійно розвивається, тому, її розробники можуть собі дозволити інвестувати в нові функції.
Переваги конструктора
- Часті оновлення. Нові модулі, такі як Wix Code, ADI, інтегрований графічний редактор, додавання панорамних картинок і сінемаграфів, чат-ботів для сайту і багато іншого приходять в нішу конструкторів від Wix. Wix часто виступає законодавцем мод в світі конструкторів сайтів з візуальним редактором.
- Магазин додатків. Великий асортимент корисних речей, що виконані в єдиному стилі інтерфейсу з конструктором. З їх допомогою можна легко вирішити багато важливих і специфічних завдань.
- Приємний інтерфейс. Наочне представлення редактора, меню, опцій, зрозумілий формат панелі управління, прозорість окремих елементів, їх розмір та інше.
- Оформлення дизайну. Wix дозволяє створювати різноманітні, цікаві візуально сайти. Елементи на макеті не прив'язані один до одного (абсолютне позиціонування), їх можна комбінувати в будь-яких поєднаннях і позиціях.
- Рентабельність. Вартість тарифів Wix є прийнятною, у порівнянні з цінами конкурентів. На відміну від багатьох інших систем постійно надаються величезні знижки.
Недоліки
- Час на засвоєння. Інтерфейс допомагає користувачеві, втім, потрібен час на звикання до нього і освоєння сценаріїв використання можливостей конструктора.
- Відсутній імпорт товарів. Не додано можливості завантаження товарів у магазин з CSV або інших табличних форматів.
- Присутні обмеження. На безкоштовному та дешевих тарифних планах передбачено обмеження пропускної здатності каналу. Тобто, за великої кількості медіафайлів на сторінках і середньому напливі відвідувачів сайт почне відчутно гальмувати.
Конструктор сайтів SITE123
SITE123 – сервіс, що призначений для професійних користувачів і початківців, які створюють клієнтські сайти. Конструктор пропонує інший підхід до формування сторінок ніж Wix. Замість віджетів використовуються модулі - готові блоки, що створені під конкретні завдання. Будь-який з модулів має кілька варіантів оформлення, які піддаються додатковому налаштуванню.
Інтерфейс панелі управління зручний і зрозумілий. Всі зміни видно в реальному часі, хоча відсутня можливість безпосередньо виділити елемент на сторінці і почати його редагувати. Зміна сторінок проходить централізовано по заданих напрямних - через налаштування в панелі управління для кожного конкретного модуля.
Інтерфейс конструктора сайтів SITE123
Конструктор надає до використання шаблони, які мають адаптивний дизайн і сучасно виглядають. Вони легко налаштовуються: 10 варіантів структур, гнучка робота зі схемами шрифтів і кольорів, тип сайту (одно- або багатосторінковий), фони. Використовуючи даний арсенал можна швидко отримати унікальний дизайн.
SITE123 добре підходить для створення магазину з невеликою кількістю товару. Присутня можливість налаштування оплати (PayPal), способів доставки, вибору валюти, можливість впровадити кілька мов на сайт, знижки та інше. Надано збірку плагінів, які допоможуть просунути сайт, зібрати клієнтську базу, аналізувати статистику, інтегрувати сервіси соціальних мереж і багато іншого.
Конструктор сайтів Tilda
Інтерфейс конструктора сайтів Tilda
Tilda - конструктор для тих, хто уважно ставиться до презентації контенту, щоб подати матеріали вигідно і красиво. Інноваційний блоковий механізм редагування надає можливості швидко і легко зібрати сторінку з готових блоків, спроектованих професіоналами. Бібліотека містить понад 400 блоків і постійно поповнюється. Розробники створюють нові, сучасні елементи відповідно до трендів веб-дизайну. В кожному блоці є гнучкі налаштування для індивідуального дизайну.
Надано велику збірку шаблонів готових сторінок: лендинги, тематичні сайти, магазини, промо-сторінки, блоги та інше. Увагу приділено до типографіки: гармонійні пропорції, зручна ширина рядків, правильний інтерліньяж, оптимальний розмір шрифту, комбінації заголовків.
Широкі налаштування в подачі візуального контенту: повноекранні фотографії, готові фотогалереї, комбінації фотографій і тексту. Вбудований редактор зображень надає можливості додавати до зображень написи, ефекти, тонування, змінити насиченість, яскравість, розмір і пропорції.
Представлено колекцію безкоштовних іконок та бібліотеку безкоштовних зображень. Інструменти роботи з мультимедіа (відео та аудіо контент) сприяють пожвавленню сторінок: фонове відео (YouTube, MP4, WEBM), вбудовування відео з YouTube і Vimeo, готові поєднання відео та тексту, інтегровані сервіси SoundCloud і Coub, уставляння відео та аудіо плеєра через блок html-embed.
Конструктор надає можливості безкоштовного користування, хоча там присутні обмеження: сайт міститиме не більше 50 сторінок, домен від конструктора, обмежена кількість блоків і граничний обсяг завантажених файлів в 50 Мб. Для повноцінної роботи варто скористатися платними тарифними планами.
Конструктор сайтів Ucoz
Інтерфейс конструктора сайтів uCoz
uCoz - це сервіс створення та обслуговування сайтів, що має велику кількість переваг та привертає увагу користувачів завдяки своїм характеристикам. Платформа пропонує потужний функціонал, має доступні тарифні плани з багатьма бонусами. Вона – універсальна та надає змогу використовувати багато можливостей абсолютно безкоштовно.
Єдиний аспект, що може стати перешкодою для початківців – це певна складність оволодіння всіма функціями сервісу. Професіональні розробники знайдуть тут все те, що зазвичай бракує іншим конструкторам сайтів.
Якщо розкрити весь потенціал системи, то можна створити будь-який тип сайту. Завдяки універсальності сервісу, не буде потреби у додаткових інструментах для створення якісного та функціонального ресурсу, що забезпечить суттєву економію часу.
Конструктор сайтів Weblium
Інтерфейс конструктора сайтів Weblium
Weblium - розумний конструктор для створення персональних та комерційних сайтів: візиток, портфоліо, невеликих магазинів, лендингів, блогів. Розумний ШІ-помічник допоможе з дизайном: вдале розміщення блоків, кращі колірні палітри, автоматичний підбір кольорів. Змінити дизайн можна в один клик. Сайт автоматично адаптується до любых мобильних пристроїв, десктоп комп’ютерів, планшетів та якісно відображається на дисплеях всіх девайсів.
Панель управління є інтуїтивно зрозумілою, вона ідеально підходить для початківців, інтерфейс легко освоюється за 5 хвилин, готовий сайт буде через годину. Дизайни для наочності мають вбудований тематичний демо-контент, шаблони згруповані за популярними напрямками і сферами діяльності.
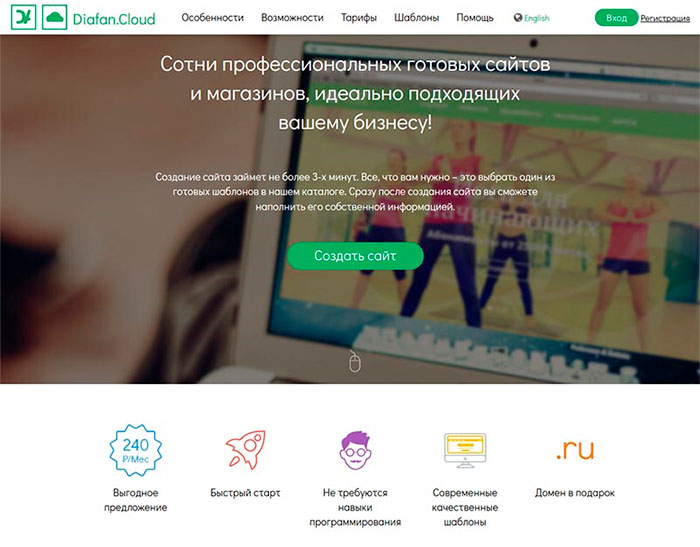
Конструктор сайтів Diafan.Cloud
Diafan.Cloud - найбільш професійний конструктор сайтів, серйозний і добре збалансований сервіс, що призначений для створення всіх типів сайтів. Він є повноцінною CMS, яка автоматично встановлюється на хостинг при реєстрації в системі. Цікавий компроміс для тих, хто бажає отримати можливості системи управління контентом, уникнувши при цьому труднощів адміністрування веб-серверу, налаштування безпеки та інших речей. Професійний інструмент, що здатні опанувати користувачі початківці.
Інтерфейс конструктора сайтів Diafan
Технічна підтримка сервісу є лояльною: вона не лише відповість на питання, але і може виконати нескладну роботу за користувача: встановити дзеркала сайту, налаштувати редирект, прикріпити новий або делегувати наявний домен, встановити лічильники метрик, під'єднати аналітику та інше. Це абсолютно безкоштовно.
Diafan в засвоєнні є дещо складнішим для початківців, але досвідчені користувачі розберуться з сервісом за пару хвилин. Панель управління конструктора має модульну структуру і її можна налаштувати під власні потреби, додавати/видаляти модулі.
Найкраще переваги сервісу проявляються при створенні магазинів через наявність зручних та потужних маркетингових і SEO-інструментів, а також видатної швидкості роботи движка і здатністю витримувати величезний трафік без зменшення продуктивності сайту.
Diafan.Cloud має значну спільноту розробників та користувачів, що збагачують систему новими модулями, порадами, прийомами.
Порядок роботи
- Ознайомитися з наданими теоретичними відомостями щодо безкоштовних конструкторів. Дізнатися їх особливості, можливості та наявні функції.
- Отримати індивідуальне завдання що стосується тематики та типу сайту. Під час створення сайту робити скріни відповідних етапів.
- Обрати онлайн-конструктор для створення сайтів. Зареєструвати акаунт і ознайомитися з можливостями редактора. Зберегти ідентифікатора доступу, зокрема поштову адресу реєстранта, оскільки на неї надходитимуть листи зі створеного сайту.
- Відповідно до отриманої теми сайту віднайти доречний шаблон. Відкрити шаблон для редагування. Уважно дослідити можливості адміністративної панелі, наявні інструменти та їх функції.
- Відповідно до теми сформувати інформацію: тексти і зображення. Визначитися з переліком розділів, колірною схемою, стилем подання інформації для різних типів пристроїв, наявністю мультимедійних об'єктів та зворотнього зв’язку.
- Користуючись інструментами адміністративної панелі або прямим редагуванням на сторінці, змінити назви розділів/підрозділів, додати/видалити відповідні сторінки. Наповнити сторінки сайту відповідною інформацією. Мова сайту - українська! Оздобити текст доречними зображеннями та мультимедійним контентом (відео, аудіо об’єкти, карти).
- Обов’язковим є наявність авторської сторінки, де розміщуюється фотографія чи аватар студента, коротка інформація (Ім’я, нік, е-мейл тощо), карта із зазначенням домівки чи їншого місця.
- Після завершення редагування зберегти зміни та отримати доменну адресу для опублікування сайту. Опублікувати сайт в Інтернеті і переглянути результати через браузер. За потребою внести зміни у сайт.
- По результатах роботи оформити звіт.
Індивідуальні завдання
Для виконання лабораторної роботи студент створює сайт відповідної тематики, що містить 3-4 змістовних сторінок та сторінку автора сайту. Нижче наведено перелік тем, які можна використати або реалізувати власну.
- Портфоліо робіт певного фахівця (дизайнер, фотограф, відео-оператор, кулінар тощо).
- Послуги умовної компанії (бізнес, медицина, перевезення, розваги, готелі, кафе тощо).
- Візитка відомої особи: письменника, спортсмена, актора, співака, музичного гурту, політичного діяча.
- Галерея творчих робіт: фотографії, картини, книги, пісні чи інше.
- Новинки технічних досягнень: комп'ютери, телефони, автомобілі, побутова техніка, роботи.
- Міста та країни світу. Улюблені краєвиди, історичні екскурси, цікаві відомості.
- Хобі студента: спорт, творчість, навчання, домашні тварини та інше.
- Паблік для популярного фільму, серіалу, мюзіклу чи творчої спільноти.
- Електронна бібліотека із збіркою певних книжок, статей, коміксів тощо.
- Домашня сторінка студента, де викладено його захоплення, мандрівки, фотографії друзів, домашніх тварин та інша відкрита інформація.
Зміст звіту
- Назва та мета виконання лабораторної роботи.
- Вказати доменну адресу, назву і короткий опис створеного сайту
- Скріншоти послідовності створення сайту з коротким описом кожного з етапів.
- У висновку оцінити зручність використання конструктора і адміністративної панелі.
Контрольні питання
- Перелічити популярні конструктори сайтів і зазначити сервіси, які надають можливості безкоштовного користування.
- Вказати особливості конструкторів, зокрема можливості реалізації індивідуальних змін.
- Навести перелік позитивних характеристик обраного конструктора, а також відмітити обмеження стосовно певних функціональностей.
- Яким чином можна отримати хостинг та доменну адресу від конструктора.
- Назвати основні причини, за якими користувач може обрати створення сайту за допомогою конструктора.