#4. Робота з графікою

Веб-дизайн та графічний дизайн мають багато спільного. Обидва вимагають хорошого розуміння типографіки, графіки і принципів дизайну. Але, це різні напрямки з різними поняттями.
Графічний дизайн бере свій початок в друкованої індустрії, будь то макет журналу або дитяча книга. Друковані матеріали, як правило, менш інтерактивні, ніж їх цифрові аналоги. Але вони так само залежать від художньої збірки зображень, тексту та іншої графіки, щоб розповісти історію або надіслати електронний лист. Там повинна бути логіка і навігація по друкованих матеріалах (зміст книги, журналу) тощо.
У веб-дизайн основна увага приділяється взаємодії користувача з елементами сторінки, а не простому споживанню. Веб-дизайнер може працювати з графічним дизайнером для більш чіткого сприйняття окремих візуальних елементів, таких як ілюстрації і графіка. Але в подальшому веб-дизайнер з'єднує ці елементи разом, щоб створити повний інтерактивний дизайн.
Особливості графічних форматів
Інформація, що зберігається в файлі - це сукупність цифрових даних. Спосіб запису інформації за допомогою послідовності байт називають форматом файлу. Тобто, графічний формат - це спосіб запису графічної інформації. Спосіб представлення зображення впливає на можливості його редагування, друку, на обсяг займаній пам'яті. Існують два основних способи кодування графічної інформації: растровий і векторний.
Растровий формат
Растровий формат характеризується тим, що все зображення по вертикалі і горизонталі розбивається на дрібні точки, так звані піксели (залежно від пристрою ~0.2-0.22 мм). У файлі, що містить растрову графіку, зберігається інформація про колір кожного пікселя. Розмір (size) зображення, що зберігається в файлі, задається у вигляді кількості пікселів по горизонталі (width) та вертикалі (height).
Векторний формат
При векторному форматі зображення представляється у вигляді комбінації простих геометричних фігур - точок, відрізків прямих і кривих, кіл, прямокутників тощо. Для повного опису малюнка необхідно знати вид і базові координати кожної фігури, наприклад, координати двох кінців відрізка, координати центру і діаметр кола. Цей спосіб кодування ідеально підходить для малюнків, які легко уявити у вигляді комбінації найпростіших фігур, наприклад, для іконок.
Растровий редактор Photopea.com
Photopea - онлайн-редактор зображень, призначений для роботи з растровою і векторною графікою. Спроможний до вирішення як простих питань, наприклад зміна розмірів зображень, так і складних - створення веб-сторінок, ілюстрацій і редагування фото. Ресурс оптимізований для роботи на будь-якому пристрої: комп'ютер, ноутбук, планшет або телефон. У процесі редагування можна відключитися від інтернету і продовжити в автономному режимі.
Растровий редактор PIXLR.com
Pixlr – популярний онлайн-редактор зображень, який пропонує широкий спектр інструментів та функцій для редагування та створення графіки. Він доступний як у веб-версії, так і у вигляді мобільного додатка, що робить його зручним для використання на різних пристроях. Pixlr ідеально підходить для початківців завдяки інтуїтивно зрозумілому інтерфейсу та наявністю навчальних матеріалів.
Векторний редактор Method.ac
Method Draw - Веб додаток для роботи з векторною графікою в режимі онлайн. Сервіс має достатній набір інструментів для створення SVG зображень, також існує можливість відкривати звичайні растрові зображення і створювати на їх основі векторні малюнки. Зовні Method Draw нагадує Adobe Illustrator.
Хмарна платформа Figma
Figma — крос-платформний онлайн-сервіс для дизайнерів інтерфейсів і веб-розробників. Figma є ефективним сервісом для:
- Розроблення інтерфейсів веб-сайтів.
- Створення дизайну мобильних додатків.
- Створення презентацій, логотипів, банерів та іншої графіки.
Практичні уроки
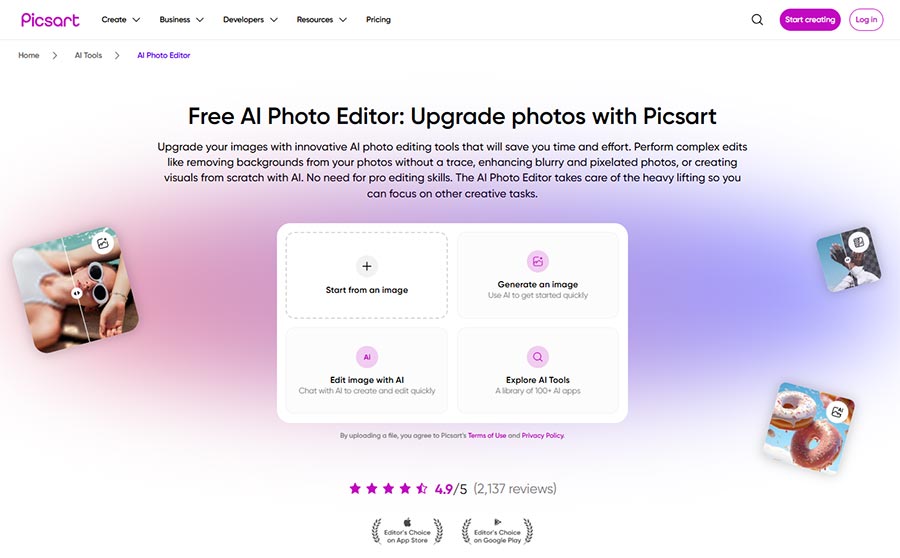
AI фото редактор Picsart
Інноваційні інструменти редагування фото зі штучним інтелектом, які заощадять час та зусилля. Редактор надає ресурси для виконання складних змін, таких як видалення фонів з фотографій без сліду, покращення якості розмитих і пікселованих фотографій, створення зображень з нуля за допомогою штучного інтелекту. Для використання не потрібно професійних навичок редагування, редактор подбає про складну частину, щоб користувач міг зосередитися на інших творчих завданнях.
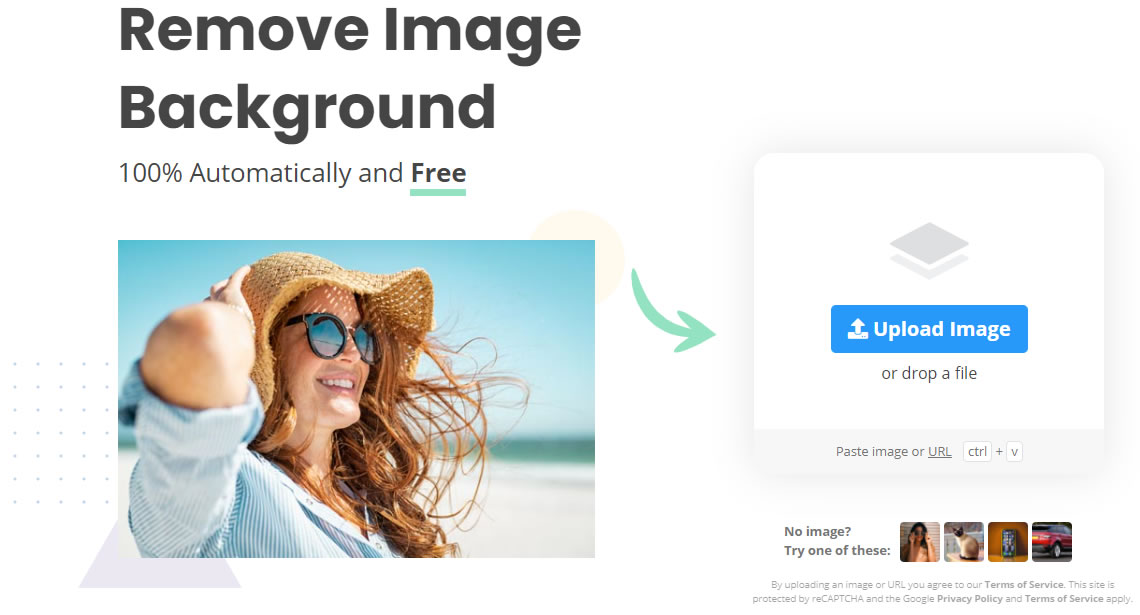
Сервіс для видалення фону з фотографій Remove.bg
Remove.bg сервіс, який завдяки штучному інтелекту допоможе скоротити час для видалення фону з фотографій. Сервіс вибирає головний об’єкт з чітко визначеними контурами і видаляє всі решта дрібні і несуттєві деталі.
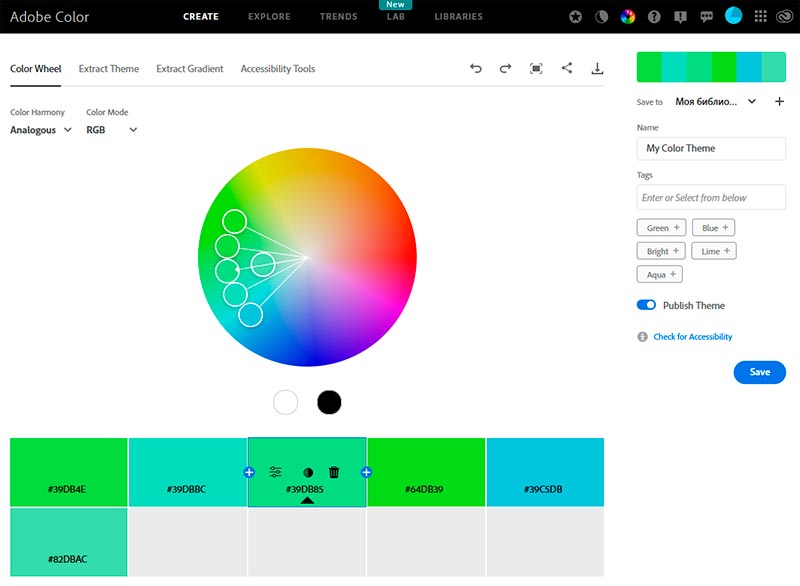
Сервіс вибору колірної гами Adobe Color
Adobe Color - веб-сервіс, що дозволяє створювати пробні і остаточні варіанти колірних тем для використання в проекті і надавати доступ до них. В Adobe Color CC вбудовано панель «Колір», що дозволяє переглядати і застосовувати колірні теми або помічені як обрані в додатку Adobe Color. Додаткові відомості про Adobe Color.
Іконка сайту Favicon
Фавікон (favicon, від favorites icon) — це невелике зображення, що відображається в різних місцях браузера та системи.
- Вкладки браузера – значок сайту поруч з назвою сторінки.
- Панель закладок – відображається поряд із збереженим посиланням.
- Історія браузера – з'являється поряд з відвіданими сайтами.
- Результати пошуку – може відображатись у пошуковій видачі.
- Домашній екран смартфона – якщо сайт додано як ярлик.
- Віджети та програми – наприклад, в месенджерах, якщо є посилання на сайт.
Фавікон це значок веб-ресурсу, який дозволяє простіше візуально виділити його серед інших вкладок або посилань, запасти у памʼять користувачу, створити звʼязок між візуальним образом та брендом, спростити пошук веб-ресурсу у мережі.
Фавікон можна створити самостійно або використати готові зображення. Краще за все використовувати унікальний фавікон, створений спеціально для даного сайту чи ресурсу. Готові картинки, іконки, значки, логотип можна використовувати також, але варто врахувати колірну гаму, неускладнену форму та стиль сайту.
Фавікони мають стандартний розмір 16х16 пікселів. Втім, рекомендується використовувати фавікон розміром більше, ніж 16х16 для того, щоб використовувати для іншого призначення. Головна вимога, щоб фавікон був квадратної форми.
Мінімальний набір для підтримки всіх пристроїв:
- 16×16 – для вкладок браузера.
- 32×32 – для панелі завдань, ярликів на ПК.
- 48×48 – для Windows/Android-ярликів.
- 64×64 – для macOS, Safari Reading List.
- 96×96 – для Google TV.
- 180×180 для Apple Touch Icon (iOS, iPadOS).
- 192×192 та 512×512 – для віджетів та програм.
Формати фавіконів
- ICO – застарілий формат, підтримує кілька розмірів у одному файлі.
- GIF – використовується лише для анімованих фавіконів.
- PNG – надає якість та прозорість, підходить для Retina-екранів.
- SVG – векторний формат. Є ідеальним для адаптивності, надає чіткість контурів та прозорість фону.
Для самостійного створення фавікону підійдуть будь-які векторні та растрові редактори: Photoshop, GIMP, Figma, головне, щоб значок був квадратної форми та відповідав заданому розміру.
Онлайн-сервіси для створення фавіконів
Поради щодо створення фавікону:
- Лаконічна простота. Робити фавіконки чіткими та простими, без перевантаження непотрібними елементами та «прикрасами».
- Ідентичність. Фавікон повинен розкривати ідентичність бренду або сайту, використовувати ту ж кольорову палітру, що й дизайн сайту.
- Відсутність тексту. За можливістю не використовувати більше однієї букви. Три букви — максимум, який можна спробувати вмістити у фавікон. На практиці на значку частіше знаходиться або логотип, або одна буква.
- Використання логотипу. За необхідності внести деякі зміни, спростити та прибрати складні або занадто малі частини логотипу.
Фавікон можна додати в стандартний спосіб через <link> в <head>:
- Базовий favicon (підтримка старих браузерів)
- <link rel="icon" href="favicon.ico" type="image/x-icon" sizes="any">
- SVG (сучасні браузери)
- <link rel="icon" href="favicon.svg" type="image/svg+xml">
- PNG для різних розмірів
- <link rel="icon" type="image/png" sizes="16x16" href="favicon-16x16.png">
- <link rel="icon" type="image/png" sizes="32x32" href="favicon-32x32.png">
- Apple Touch Icon (для iOS)
- <link rel="apple-touch-icon" href="apple-touch-icon.png" sizes="180x180">
SVG-зображення
SVG (Scalable Vector Graphics, масштабована векторна графіка) це формат векторної графіки, що базується на XML. Використовується для створення масштабованих двовимірних зображень, які можна збільшувати без втрати якості. SVG використовується на всіх сучасних сайтах – це можуть бути іконки, логотипи, анімовані елементи та ілюстрації.
Одна з ключових особливостей формату SVG – це масштабованість. Якщо збільшення фотографій у JPG і PNG може призвести до погіршення якості, то з форматом SVG все залишатиметеся на любому рівні. Можна збільшити векторне зображення хоч у 100 разів – воно все одно збереже якісний вигляд. Тому, SVG-картинки добре відображаються у різних розмірах без втрати якості та є ідеальними для адаптивних сайтів.
Інша особливість SVG – це його кастомізація. Припустимо, що на сайт потрібно завантажити червону іконку, але під рукою є лише чорна. Якщо це растрове зображення формату JPG або PNG, потрібно буде докласти чимало зусиль, щоб змінити колір іконки. У випадку з SVG достатньо відкрити графічний редактор, який підтримує векторні зображення, наприклад Figma, і змінити колір іконки в один клік. Також, SVG-зображення можна відкривати в HTML і CSS, а це означає, що можна безпосередньо через код змінювати як об'єкт, так і його колір.
Всі ці переваги закріплює вага файлу - вона буде на порядок менше будь-якого растрового зображення за рівних характеристик зображення.
Векторне зображення можна легко анімувати за допомогою JavaScript, що проблематично зробити зі звичайною картинкою.
Але, SVG не можна використовувати для фотографій та не підтримується старими браузерами.
Приклад створення простого зображення з анімацією
Галереї SVG-зображень
SVG анімація
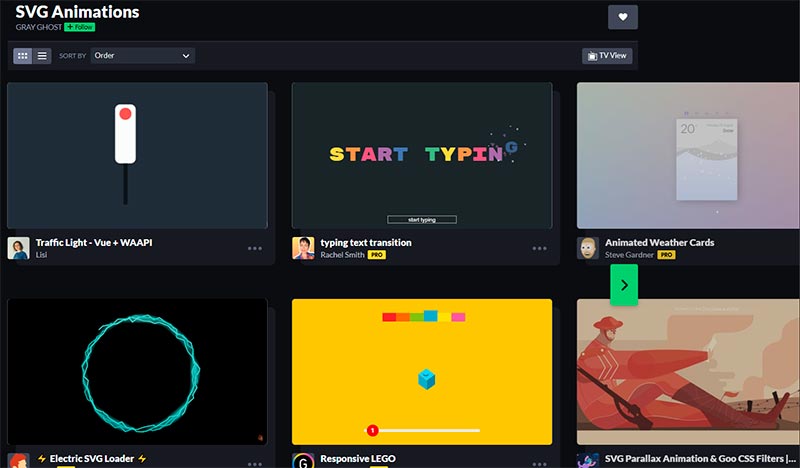
На сьогоднішній день дизайнери для створення анімованих іконок та логотипів частіше використовують SVG-зображення. Це продиктовано хорошою браузерною підтримкою для анимации SVG і надається більше можливостей для розробників: можна використовувати як власну функціональність SVG-анімації, так і доповнювати JavaScript конструкціями.
Збірка SVG-анімацій від GRAY GHOST
See the Pen Pow! CSS only SVG animation by Kyle Henwood (@kylehenwood) on CodePen.
CSS зображення
Сучасні можливості CSS дозволяють створювати вражаючі проекти без використання графічних файлів. CSS-зображення це складні фігури, які можна створювати за допомогою псевдоелементів, рамок и тіней на основі html-элементів. Такі проекти є масштабованими, швидкими у завантаженні, простими для редагування.
Приклад створення CSS-зображення
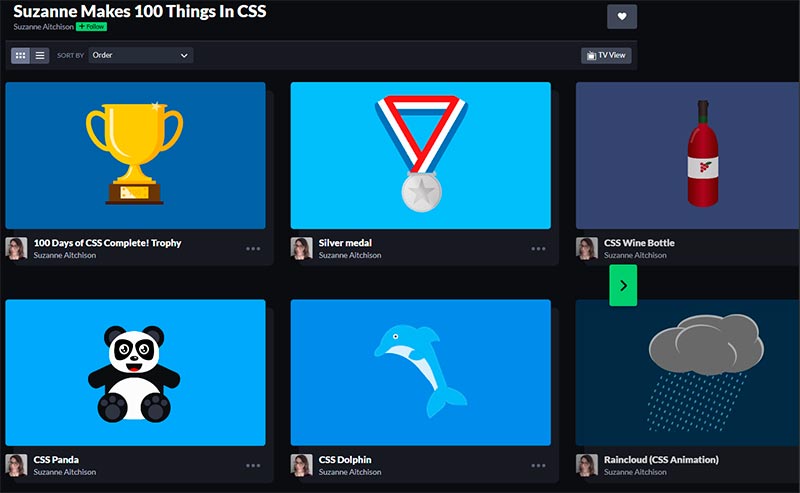
Галерея CSS зображень від Suzanne Aitchison
See the Pen CSS Cow by Suzanne Aitchison (@aitchiss) on CodePen.
CSS анімація
CSS анімація дозволяє анімувати переходи від одних CSS стилів до інших. CSS-анімація складається з двох компонентів: стильовий опис анімації і набір ключових кадрів, що визначають початковий, кінцевий і проміжні стани анімованих стилів.
CSS-анімація має вагомі переваги перед традиційними способами:
- Можна створити анімацію, не знаючи і не використовуючи JavaScript.
- Анімації будуть добре працювати навіть при надмірних навантаженнях системи.
- Дозволяє браузеру контролювати послідовність анімації, тим самим оптимізуючи продуктивність і ефективність браузера.
Галерея анімованих лоадерів на чистому CSS
Приклад створення 3D-навігації на чистому css
See the Pen Navigation Bar by Jan Kaděra by Katy DeCorah (@katydecorah) on CodePen.
Збірка CSS-анімацій
See the Pen Pure CSS "Pigeons" by Julia Miocene (@miocene) on CodePen.
JavaScript анімація. Елемент canvas
Елемент Canvas (Холст) — нова особливість в HTML5, що дозволяє малювати в браузері за допомоги технології JavaScript. Його можна використати для створення та анімації форм та фигур, керування елементами на фотографії та відтворення видео.
Збірка JS-анімацій
See the Pen Long shadow by Mladen Stanojevic (@mladen___) on CodePen.
Відео лабораторної роботи
Порядок роботи
- Ознайомитися з теоретичними матеріалами щодо комп’ютерної графіки, графічних веб-форматів та їх особливостями. Розуміти відмінності між растровою та векторною графікою
- Здійснити певні дії в наведених редакторах:
- Відкрити існуюче зображення, внести зміни (додати текст чи інше зображення, зменшити розмір, повернути елемент тощо).
- Створити нове полотно певного розміру, зберегти файл. Розробити тематичне зображення: логотип, банер, аватар, мем, листівку, фотоколаж.
- Створити SVG зображення простої фігури з колірними елементами для подальшего розгляду його XML-коду.
- Користуючись сервісом Adobe Color Themes підібрати для власного редактора вдалу колірну гаму. Обирати можна відштовхуючись як від певного кольору так і від фотографії.
- За допомогою HTML-редактора поставити створені графічні елементи у відповідні місця сторінки. Додати стилі до елементів <img>, що стосуються розмірів, розташування, тіней, рамок та іншого оздоблення.
- Користуючись різними підходами створити чи обрати фавіконку, та втілити її на сторінку.
- На ресурсах безкоштовних колекцій обрати певне svg-зображення. Уважно розібрати його xml-код, змінити певні значення зображення (розмір, кольори тощо) і вставити на сторінку.
- Втілити на сторінку зображення (анімації) різних форматів (jpg, png, svg) і способів (css, javascript, svg).
- Створену сторінку та супутні файли (стилі, зображення) розмістити на хостингу. Перевірити результат виконання через різні браузери. Результат виконання демонструвати в Інтернеті.
Зміст звіту
- Назва та мета виконання лабораторної роботи.
- Скріншоти послідовності роботи з коротким описом кожного з етапів.
- Вказати Інтернет-адресу, скріншот та HTML-код створеної тестової сторінки.
- У висновку оцінити особливості роботи з графікою, відмінності між різними веб-форматами та особливостями застосування.
Контрольні питання
- Назвіть основні типи комп’ютерної графіки.
- Які графічні формати використовуються у веб? В чому їх відмінності та особливості?
- Здійснити порівняльний огляд представлених графічних онлайн-редакторів.
- Які можливості надають растровий та векторний графічні редактори?
- Які послуги надає сервіс Adobe Color Themes? За якими критеріями підбирається колірна гама для тематичного сайту?
- Які формати застосовують для зображень з прозорим фоном? Їх особливості?
- Назвіть основні характеристики зображення, яке уставляють на сайт.
- Що називається фавіконкою? ЇЇ основні розміри та формати?
- Назвіть кілька варіантів отримання фавіконки. Який саме був застосований для виконання даної лабораторної роботи?