#1. Конструктори сайтів

З появою і швидким розвитком Інтернет перед користувачами відкрилося багато нових можливостей, зокрема, можливість спілкування. Тепер можна обговорювати різні теми на форумах і отримувати цінні поради, розповідати про себе у блозі, знаходити давніх друзів за допомогою соціальних мереж і багато іншого.
Значно ширше поле для діяльності відкриває для користувачів наявність власного сайту. Це можливість заявити про себе, свої захоплення, роботу, компанію. Але створення навіть простого за дизайном чи функціоналом сайту потребує базових знань мов HTML, CSS та JavaScript, навичок обробки зображень, уставляння мультимедійних об'єктів, розміщення веб-документів на серверах Інтернету.
В міру зростання інтересу до створення сайтів, з'явилися й особливі платформи – конструктори сайтів. З їх допомогою користувач будь якого рівня обізнаності може створити власний сайт-візитку, багатосторінковий сайт для компанії або онлайн-магазин.
Конструктор сайтів дозволяє сформувати і об'єднати веб-сторінки в цілісну структуру сайту, а також керувати ними, не володіючи спеціальними технічними знаннями і навичками. Створений в конструкторі ресурс розміщується на хмарі - віддаленому сервері-хостингу, збереження і працездатність якого підтримується командою адміністраторів конструктора без втручання користувача.
Конструктори мають дружній інтерфейс, що буде зрозумілим для непідготовленого користувача. Редагування сторінок, зовнішнього вигляду дизайну і загальне налаштування відбувається в онлайн-режимі за допомогою зручної панелі управління.
Переваги конструкторів сайтів
Для звичайного користувача, який не має особливих знань і навичок, конструктор є одним з кращих варіантів швидко і якісно створити власний інформаційний ресурс в Інтернеті, розпочати онлайн бізнес або презентувати власні досягнення.
- Швидкість створення. Користувачі «конструюють» дизайн на основі блоків або обирають вже готові шаблони. Створити сайт можна за кілька годин.
- Ціна. Вартість створення сайту за допомогою конструктора значно нижча, ніж звертатися до професіональних веб-фахівців, чия робота оцінюється погодинно і може коштувати чимало.
- Простота. Жодних особливих знань для роботи в конструкторі не потрібно. В основному функціоналі можна розібратися за допомогою зрозумілих інструкції.
- Доступність. Конкуренція між розробниками конструкторів призвела до того, що значна частина базових рішень надається безкоштовно. Платними залишаються особливі функції і додаткові можливості.
- Наявність шаблонів. Користувачу, що створює сайт самостійно, надається можливість вибрати один із готових дизайнів, який надається до редагування: зміна колірної схеми, гарнітури та розміру шрифтів, додавання або видалення інформаційних блоків тощо.
Недоліки конструкторів сайтів
- Обмеженість. Конструктор надає можливості створювати сайт з вже готових блоків, і зазвичай, індивідуальні задуми реалізувати важко.
- Продуктивність і швидкість роботи. Ресурси, що є невеликими за розміром та складністю працюють доволі швидко. Але, зі збільшенням потужності сайту, його функціонування помітно пригальмовується, що підштовхує власника обрати інший дорожчий тариф.
- Зростання абонентської плати. Для простого лендингу або візитки можна обрати безкоштовний або мінімальний тариф. Але із збільшенням функціоналу доведеться змінювати тариф на дорожчий.
- Складнощі інтеграції сервісів та систем. Багато сучасних конструкторів намагаються враховувати останні тренди, але існує ризик, що певні сервіси або платформи не будуть підтримуватися.
- Залежність від розробників сервісу. Працездатність та доступність сайту залежить від того, як працює команда розробників конструктора. До цього відноситься технічна підтримка, сервісне обслуговування, потужності хостингової хмари, надійність серверів та інше. Також, ризик, що платформа конструктора буде закрита, існує завжди і тоді всі проблеми власник сайту має вирішувати самостійно.
Конструкторів для створення сайтів існує значна кількість, вони мають власні особливості, переваги, тому перед вибором варто ознайомитися з їх функціоналом та оцінити зручність роботи.
Конструктор сайтів Wix
Wix - популярний конструктор, що орієнтується, в першу чергу, на потреби початківців користувачів з нульовими знаннями щодо створення сайтів. Ідеально підходить для створення яскравих за формою і змістом візиток. Сервіс поставляється зі зручним візуальним редактором, в якому більшість дій виконується за допомогою мишки.
Інтерфейс конструктора сайтів Wix
Конструктор надає надвелику збірку безкоштовних шаблонів, які розподілені за тематичними категоріями, що спрощує вибір та визначає сферу їх застосування. Хоча в процесі роботи над сайтом поміняти дизайн на інший не вийде, проте, є значні можливості щодо його зміни.
Панель управління зручна, функціонально добре продумана, реалізовано додавання віджетів, компонентів і різноманітних налаштувань. Серед цікавих можливостей: додавання відео на фон сайту, широкоформатні лендинги, геометричні форми, іконки, ефекти паралакса, анімація і багато іншого. Є один з кращих редакторів зображень міні-Photoshop. Перед публікацією можна телефону обробити фото (кадрування, розтягнення, зміна масштабу, накладення ефектів, корекція кольору) і розмістити у потрібному місці на сторінці.
У є вбудований магазин додатків, здатний посилити існуючий функціонал. Можна прикріпити форум, під'єднати онлайн платежі, встановити інтерактивного чат-бота (live-chat), додати можливість виставлення рахунків, розгорнуто працювати з налаштуваннями SEO та багато іншого. Асортимент додатків великий і постійно зростає.
Wix надає широкі можливості для творчих людей, які бажають просунути себе або свій бізнес: створення креативних візиток, портфоліо художника / фотографа / дизайнера, промо-сторінок, магазинів на невелику кількість товарів, ефектних лендингів, блогів.
Конструктор сайтів SITE123
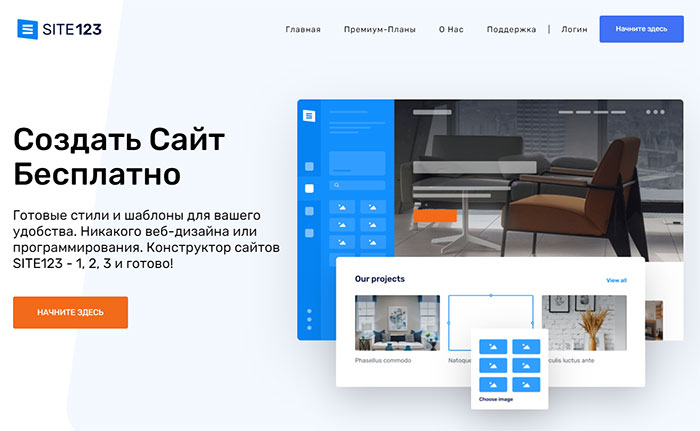
SITE123 – сервіс, що призначений для професійних користувачів і початківців, які створюють клієнтські сайти. Конструктор пропонує інший підхід до формування сторінок ніж Wix. Замість віджетів використовуються модулі - готові блоки, що створені під конкретні завдання. Будь-який з модулів має кілька варіантів оформлення, які піддаються додатковому налаштуванню.
Інтерфейс панелі управління зручний і зрозумілий. Всі зміни видно в реальному часі, хоча відсутня можливість безпосередньо виділити елемент на сторінці і почати його редагувати. Зміна сторінок проходить централізовано по заданих напрямних - через налаштування в панелі управління для кожного конкретного модуля.
Інтерфейс конструктора сайтів SITE123
Конструктор надає до використання шаблони, які мають адаптивний дизайн і сучасно виглядають. Вони легко налаштовуються: 10 варіантів структур, гнучка робота зі схемами шрифтів і кольорів, тип сайту (одно- або багатосторінковий), фони. Використовуючи даний арсенал можна швидко отримати унікальний дизайн.
SITE123 добре підходить для створення магазину з невеликою кількістю товару. Присутня можливість налаштування оплати (PayPal), способів доставки, вибору валюти, можливість впровадити кілька мов на сайт, знижки та інше. Надано збірку плагінів, які допоможуть просунути сайт, зібрати клієнтську базу, аналізувати статистику, інтегрувати сервіси соціальних мереж і багато іншого.
Конструктор сайтів Tilda
Tilda - конструктор для тих, хто уважно ставиться до презентації контенту, щоб подати матеріали вигідно і красиво. Інноваційний блоковий механізм редагування надає можливості швидко і легко зібрати сторінку з готових блоків, спроектованих професіоналами. Бібліотека містить понад 400 блоків і постійно поповнюється. Розробники створюють нові, сучасні елементи відповідно до трендів веб-дизайну. В кожному блоці є гнучкі налаштування для індивідуального дизайну.
Інтерфейс конструктора сайтів Tilda
Надано велику збірку шаблонів готових сторінок: лендинги, тематичні сайти, магазини, промо-сторінки, блоги та інше. Увагу приділено до типографіки: гармонійні пропорції, зручна ширина рядків, правильний інтерліньяж, оптимальний розмір шрифту, комбінації заголовків.
Широкі налаштування в подачі візуального контенту: повноекранні фотографії, готові фотогалереї, комбінації фотографій і тексту. Вбудований редактор зображень надає можливості додавати до зображень написи, ефекти, тонування, змінити насиченість, яскравість, розмір і пропорції.
Представлено колекцію безкоштовних іконок та бібліотеку безкоштовних зображень. Інструменти роботи з мультимедіа (відео та аудіо контент) сприяють пожвавленню сторінок: фонове відео (YouTube, MP4, WEBM), вбудовування відео з YouTube і Vimeo, готові поєднання відео та тексту, інтегровані сервіси SoundCloud і Coub, уставляння відео та аудіо плеєра через блок html-embed.
Конструктор надає можливості безкоштовного користування, хоча там присутні обмеження: сайт міститиме не більше 50 сторінок, домен від конструктора, обмежена кількість блоків і граничний обсяг завантажених файлів в 50 Мб. Для повноцінної роботи варто скористатися платними тарифними планами.
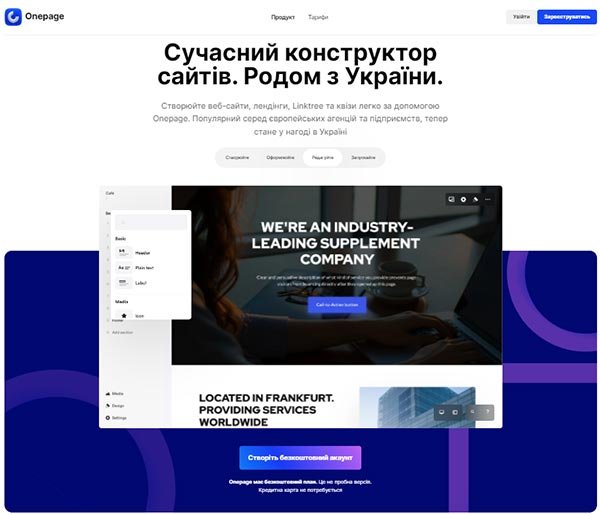
Конструктор сайтів OnePage
Onepage - допоможе користувачам з будь-яким рівнем досвіду працювати над прототипами і дизайном. Це сучасний конструктор, створений для того, щоб стати вашим улюбленим інструментом для підвищення продуктивності. Редагувати ваш сайт напрочуд приємно, оскільки програмне забезпечення запобігає діям, які зненацька можуть зламати зовнішній вигляд вашого макета. Оптимізований редактор Onepage миттєво реагує на будь-яку дію під час створення сторінки. Це години економії часу в довготривалій перспективі.
Інтерфейс конструктора сайтів Onepage
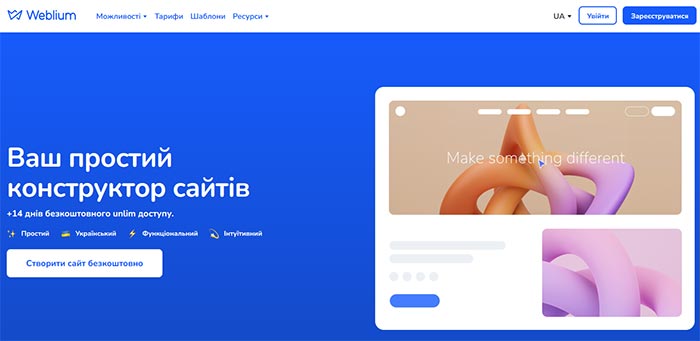
Конструктор сайтів Weblium
Weblium - має естетичну панель керування. Робочий простір ділиться на особистий кабінет зі списком створених проектів і візуальний редактор. Майже вся функціональність сайту вибудувана навколо різноманітності готових секцій і налаштування їх компоновок. Інших параметрів мінімум - тільки найнеобхідніше, весь фокус сконцентрований на можливостях візуального редактора високого рівня якості.
Інтерфейс конструктора сайтів Weblium
Однією із особливостей Weblium є вбудований штучний інтелект. Він спроможний підказувати найбільш вдале розміщення блоків, допомагати вибирати кольори, шрифти, правити дрібні недоліки заради досягнення оптимального результату. Користувач обирає секцію, блок, колір, шрифт з багатьох варіантів.
Змінити дизайн можна в один клік. Система супроводжує робочий процес підказками у форматі чек-листа, що є корисним для початківців - вони нічого не пропустять, виконуючи інструкції покроково.
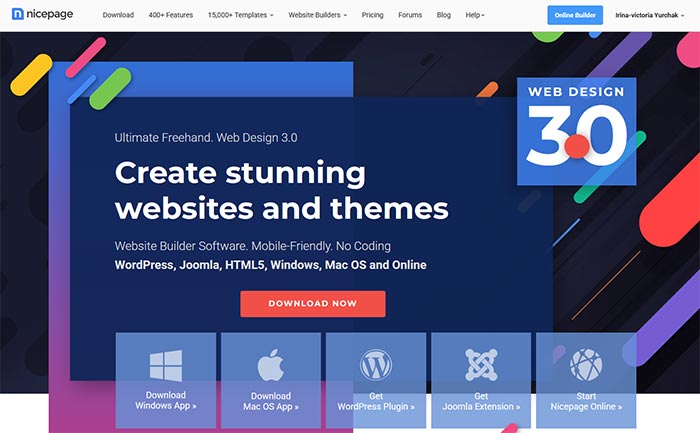
Конструктор сайтів NicePage
NicePage - конструктор веб-сайтів, який долає обмеження, що характерні для розробників веб-сайтів завдяки революційному позиціонуванню від руки. Nicepage дозволяє проектувати сучасні веб-дизайни, пропонує природне позиціонування, перекриття та порожній простір. Nicepage генерує адаптивні сайти з чистим HTML-кодом.
Інтерфейс конструктора сайтів NicePage
Однією із особливостей NicePage є наявність десктоптного додатку, що доступний для Windows, Mac OS, WordPress та Joomla.
У наявності величезна колекція безкоштовних шаблонів, макетів та тем веб-сайтів. 10,000+ ідей дизайну веб-сайтів для натхнення. Адаптивні шаблони веб-сторінок.
Відео лабораторної роботи
Порядок роботи
- Ознайомитися з наданими теоретичними відомостями щодо безкоштовних конструкторів.
- Визначитися щодо тематики та типу сайту. Під час створення сайту робити скріни відповідних етапів.
- Обрати онлайн-конструктор для створення сайтів. Зареєструвати акаунт і ознайомитися з можливостями редактора. Зберегти ідентифікатори доступу, зокрема поштову адресу реєстранта, оскільки на неї надходитимуть листи зі створеного сайту.
- Відповідно до теми сайту віднайти доречний шаблон. Відкрити шаблон для редагування. Уважно дослідити можливості адміністративної панелі, наявні інструменти та їх функції.
- Відповідно до теми сформувати інформацію: тексти і зображення. Визначитися з переліком розділів, колірною схемою, стилем подання інформації для різних типів пристроїв, наявністю мультимедійних об'єктів та зворотнього зв’язку.
- Користуючись інструментами адміністративної панелі або прямим редагуванням на сторінці, змінити назви розділів/підрозділів, додати/видалити відповідні сторінки. Наповнити сторінки сайту відповідною інформацією. Мова сайту - українська! Оздобити текст доречними зображеннями та мультимедійним контентом (відео, аудіо об’єкти, карти).
- Обов’язковим є наявність авторської сторінки, де розміщуюється фотографія чи аватар студента, коротка інформація (Ім’я, нік, е-мейл тощо), карта із зазначенням домівки чи їншого місця.
- Після завершення редагування зберегти зміни та отримати доменну адресу для опублікування сайту. Опублікувати сайт в Інтернеті і переглянути результати через браузер. За потребою внести зміни у сайт.
- По результатах роботи оформити звіт.
Зміст звіту
- Назва та мета виконання лабораторної роботи.
- Вказати доменну адресу, назву і короткий опис створеного сайту
- Скріншоти послідовності створення сайту з коротким описом кожного з етапів.
- У висновку оцінити зручність використання конструктора і адміністративної панелі.
Контрольні питання
- Перелічити популярні конструктори сайтів і зазначити сервіси, які надають можливості безкоштовного користування.
- Вказати особливості конструкторів, зокрема можливості реалізації індивідуальних змін.
- Навести перелік позитивних характеристик обраного конструктора, а також відмітити обмеження стосовно певних функціональностей.
- Яким чином можна отримати хостинг та доменну адресу від конструктора.
- Назвати основні причини, за якими користувач може обрати створення сайту за допомогою конструктора.