#3Створення простої сторінки
Після створення веб-хостингу і доменного імені можна приступати до безпосередньої розробки сайту. Потрібно визначитися з підходами щодо створення:
- Підхід 1: створення сайту за допомогою конструкторів (лабораторна робота №1).
- Підхід 2: створення сайту за допомогою CMS. (лабораторна робота №10).
- Підхід 3: створення веб-сайту з нуля. Знання HTML, CSS, JavaScript, мови серверного програмування та бази даних.
- HTML (Hyper Text Markup Language). Основна структурна мова для веб-сторінок і веб-додатків, яка робить контент зрозумілим для веб-браузера.
- CSS (каскадні таблиці стилів). Стилі, які використовуються для оформлення розмітки HTML на веб-сторінці.
- JavaScript (клієнтська мова). Використовується для додавання динаміки елементів на сторінці. Цю мову розуміє будь-який браузер і вона використовується як для динамічних так і для статичних сайтів
- PHP, Java, Python, Ruby та інші (мови серверного програмування). Мови написання різноманітних сценаріїв для складних, динамічних сайтів. Файли сценаріїв задають систему поведінки сайту, реакції на дії користувача, формування сторінок, відповідно до запиту і подібне
- MySQL, MongoDB, PostgreSQL та інші (системи управління базами даних). Великі таблиці інформації, що використовуються для зберігання, управління і доступу до користувцьких даних на веб-сайті розглядається, яка називається базою даних. Система управління базами даних використовується на стороні сервера для ефективного виконання завдань, що прописані в сценаріях.
Онлайн сервіси, генератори, редактори
Секрет швидкого навчання полягає в тому, що немає необхідності вивчати весь HTML. Щоб створити достатньо функціональний сайт, не треба знати весь HTML - там багато нюансів, які ускладнюють життя і їх можна опустити. Якщо знати хоча б 20% зі всього HTML, то можна використовувати його, як використовують 80% розробників сайтів. Решта 20% можна залишити програмістам і професіоналам.
Більшість книг по створенню сайтів своїми руками з гучними назвами і об'ємними томами, де розписано весь курс HTML, більше годяться на роль довідників, а не підручників. В даній роботі не будемо вчити весь курс, обмежимося лише тією невеликою частиною, яка дозволить самостійно створювати сайти, які будуть працювати. Решта знань набуваються під час створення наступних, більш складних проектів.
Для допомоги розробникам-початківцям існує багато онлайн-сервісів, які надають певні елементи (код, структуру, зображення, елементи), що в кінцевому результаті мають пристойну якість.
Переваги онлайн-сервісів:
- Не потрібно встановлювати на комп'ютер дороге ліцензоване програмне забезпечення, достатньо просто відкрити вікно браузера.
- Відпадає проблема сумісності між тією чи іншою програмою і операційною системою на комп'ютері користувача.
- Немає необхідності відслідковувати оновлення, сервіс онлайн - це завжди актуальна версія програми.
- Онлайн-сервіс доступний завжди і скрізь, він не прив'язаний до конкретного комп'ютера.
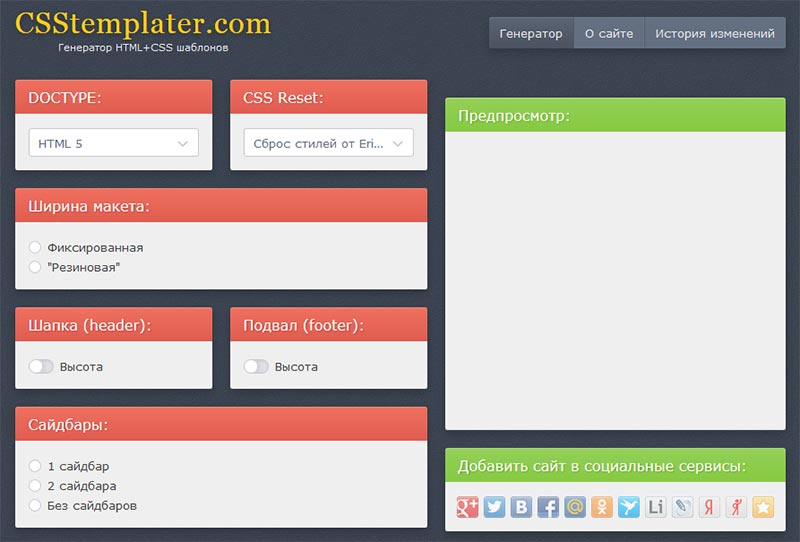
Генератор структури HTML-сторінки CssTemplater.com
Генератор HTML та CSS шаблонів (макетів) - це онлайн-сервіс, який генерує архів, що містить 2 файли: HTML і CSS, які мають базову розмітку (каркас) для майбутнього сайту.
Сервіс може бути корисний для розробників, які мають деякі навички роботи з технологіями HTML і CSS, але створення базової структури сторінки (що складається з таких елементів, як "шапка", колонка з контентом, бічні колонки (сайдбар) і "підвал") викликає певні труднощі.
У всіх макетах використовується тільки блокова верстка. Макети, що пропонуються Генератором HTML та CSS шаблонів, протестовано і вони коректно відображаються в сучасних браузерах.
Онлайн редактори HTML, CSS, JS
Практичні уроки
-

Учим HTML за 1 Час! #От Профессионала
-

Учим CSS за 1 Час! #От Профессионала
-

Верстка HTML + CSS За 2 Часа. Из PSD. С Нуля.
-

Cоздаем Сайт За 4 Часа. Photoshop/HTML/CSS. Мастер-Класс
Довідники
Генератори CSS-кода
Фізична структура статичних сайтів
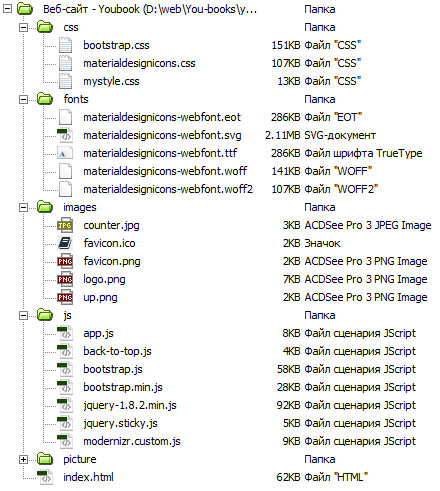
Під фізичною структурою проекту розуміють порядок зберігання файлів проекту в його директорії. Часто доводиться бачити, коли всі файли знаходяться разом, назви файлів зазначено комбінацією малих та великих літер, загальними назвами типу page1, page2, цифрами, кирилицею тощо.
Це неприпустимо, по-перше, це неповага до фахівців, які будуть працювати з проектом в подальшому, по-друге, чим більше буде проект, тим більше буде ставати файлів і, зрештою можна заплутатися, що до чого відноситься і що потрібно, а що ні.
Зазвичай, в корені сайту розташовують html-документи, що відповідають кожному розділу. Сторінки підрозділів на розсуд розробника можуть міститися або в корені або рознесені до різних відповідних папок.
Всі зображення, що використовуються у сторінках, прийнято зберігати в окремих папках.
- Зображення, що використовуються в оформленні зовнішнього вигляду сторінок традиційно розміщують у папку з назвою images або img. Це сприяє стрункій систематизації файлів і є зрозумілим для розробників, що працюють над проектом. Аналогічно, для скриптів можна створити папку script, а для стилів style.
- Зображення, що відносяться до контенту певних розділів, наприклад, збірка фотографій за різні роки, то для них можна зробити окремі папки, але із змістовними назвами, наприклад, photo/2017/summer/
Дотримуючись цих правил структура проекту буде чіткою і зрозумілою.
Існують також правила щодо найменування файлів проекту. Найчастіше застосовуються такі імена: головна сторінка - це index.html, стилі проекту styles.css або *.css, скрипти scripts.js або *.js, мінімізовані версії файлів мають префікс .min (scripts.min.js), картинки мають не розлогі назви або набори цифр, а відображають те, що на них зображено, наприклад, button.png, download-icon.png, logo.png і т.д.
У складі сайту мають бути присутні файли, які можна віднести до обов’язкових та службових. Зазвичай, їх розміщуються в корені сайту. Це файли, що призначені для виконання певних завдань і мають стандартну назву, а також файли, назви яких є довільними і визначаються розробниками.
Обов'язкові файли зі стандартними іменами
- index.html (index.*) — за замовченням є файлом головної сторінки, а також веб-сторінок, що розміщені в папках і повинні відкриватися при їх вказуванні в адресі. Назву і розширення індексового файлу, можна змінити в залежності від технології створення сторінок, типу веб-сервера та його налаштувань.
- favicon.png (favicon.*) — іконка сайту у вигляді зображення розміром 16 на 16 пікселів у форматі .png або .svg. Вона з'являється в браузері біля адреси сайту в адресному рядку, у вкладці браузера біля назви сайту, у сторінці пошукової системи біля короткого опису сайту.
Обов'язкові файли з довільними іменами
style.css чи **.css – файл з таблицею стилів. Жоден з сучасних сайтів не обходиться без стилів, які зазвичай, розміщуються в окремому файлі. Таке розміщення надає кілька переваг — можна легко змінити вигляд елементів на всіх сторінках, за рахунок зміни параметрів лише в одному місці, файл кешується і завантажується швидше, зменшується загальний об'єм всіх документів. Файл зі стилями має розширення .css.
Поради
Для того, щоб всі посилання у сайті працювали коректно, документи відкривалися правильно і браузер не видавав помилок при зверненні до певних розділів ресурсу, при створенні його фізичної структури слід дотримуватися кількох простих правил.
- Призначати назви папок, назви і розширення всіх файлів сайту з використанням символів лише латинського алфавіту і лише в рядковому регістрі. Такий підхід гарантує універсальність і працездатність на різних платформах.
- Не використовувати в назвах файлів пробіли, це може викликати помилки в деяких операційних системах. Для візуального розділення змістовних частин назви краще використати дефіс або символ підкреслення, наприклад, about-us.html, my_cat.jpg.
- При привласненні назв файлів прагнути, щоб вони були змістовними. Це буде корисно і під час створення сайту і згодом, коли потрібно буде внести певні зміни у сайт, а також для інших розробників, які працюють над сайтом. Важко орієнтуватися серед сторінок, що позначаються як 1.htm, 2.htm, 3.htm тощо.
- На сьогоднішній день популярними стають назви - транслітерація латинськими літерами, наприклад, rozklad-dlya-studentiv.html або mij_kotyk_bavytsia.png. Це є додатковою інформацією для пошукових систем, які навчилися інтерпретувати транслітерацію в національні символи і розуміти сенс назви.
Безкоштовні шаблони дизайну
Порядок роботи
- За допомогою генератора структури створити початковий макет сторінки. Ознайомитися із згенерованими тегами та стилями.
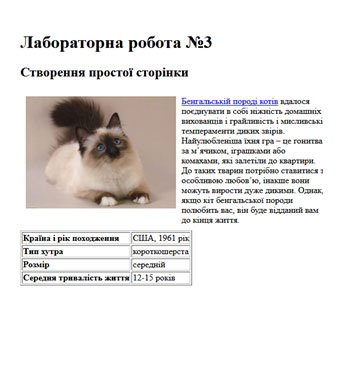
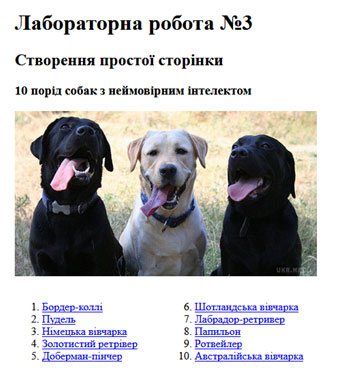
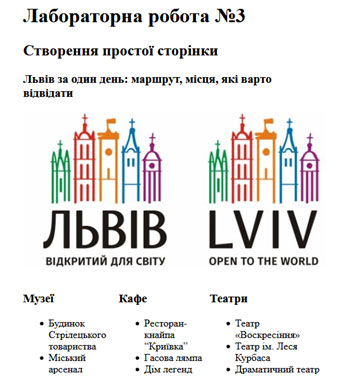
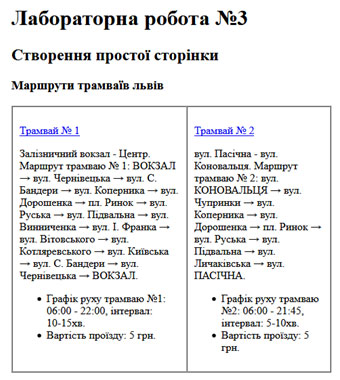
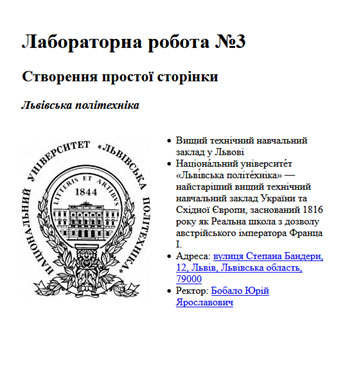
- Створити сторінку наближену до наведених зразків
-
- Додати певні елементи: бічну панель, навігацію, таблицю тощо. Внести власні зміни щодо розмірів, кольорів, наповнення тощо.
- Додати до сторінки стилі основних елементів (h1-h6, p, table, td, ul,ol,li тощо) в різний спосіб
- В самому елементі. Наприклад, <h1 style="color:red; text-align: center";>Заголовок</h1>
- В елементі <style>, що знаходиться в елементі <head> або <body>. Наприклад,
<style>
h1 {color:red; text-align: center;}
</style> - В окремому файлі style.css, що потрібно прив’язати до сторінки html (назви і кількість файлів зі стилями є довільними).
<head>
<link href="style.css" rel="stylesheet">
</head>
- Додати до елементів html-коду різноманітні класи, що стосуються кольору, фону, розмірів, відступів. Поєднати в елементі кілька класів (через пробіл). Увага!!! Назви класів пишуться латинецею, не містять пробілів, не починаються з цифри.
- Побудувати правильну файлову структуру майбутнього проекту, створити папки для зображень (img або images), таблиць стилів (css) та скриптів (js). Перевірити написання назв файлів та папок латинецею.
- Тестову сторінку та супутні файли (стилі, зображення) розмістити на хостингу. Перевірити результат виконання через різні браузери. Результат виконання демонструвати в Інтернеті.
Зміст звіту
- Назва та мета виконання лабораторної роботи.
- Скріншоти послідовності роботи з коротким описом кожного з етапів.
- Вказати Інтернет-адресу, скріншот, HTML та CSS код створеної тестової сторінки.
- У висновку оцінити зручність використання редакторів та складність створення простих сторінок.
Контрольні питання
- Назвіть підходи, які застосовують для створення сторінок сайту.
- Які програмні засоби застосовують для створення сучасних сайтів.
- Який мінімальний набір засобів має бути для створення простого статистичного сайту.
- Що таке структура сторінки? Назвіть основні блоки.
- Які особливі семантичні елементи входять у склад мови HTML5, в чому їх особливості?
- Назвіть основні правила формування фізичної структури сайту? Які обов’язкові папки мають бути в структурі проекту?
- За якими принципами формуються назви файлів та папок проектів?
- В чому відмінності інформації, що вказана у тегах <head> та <body>?
- Скільки рівнів заголовків пропонує стандарт HTML5?
- В чому основне призначення стилів для HTML-розмітки? Яким чином можна під'єднати стилі до HTML-коду?