Онлайн сервіси, генератори, редактори
Секрет швидкого навчання полягає в тому, що немає необхідності вивчати весь HTML. Щоб створити достатньо функціональний сайт, не треба знати весь HTML - там багато нюансів, які ускладнюють життя і їх можна опустити. Якщо знати хоча б 20% зі всього HTML, то можна використовувати його, як використовують 80% розробників сайтів. Решта 20% можна залишити програмістам і професіоналам.
Більшість книг по створенню сайтів своїми руками з гучними назвами і об'ємними томами, де розписано весь курс HTML, більше годяться на роль довідників, а не підручників. В даній роботі не будемо вчити весь курс, обмежимося лише тією невеликою частиною, яка дозволить самостійно створювати сайти, які будуть працювати. Решта знань набуваються під час створення наступних, більш складних проектів.
Для допомоги розробникам-початківцям існує багато онлайн-сервісів, які надають певні елементи (код, структуру, зображення, елементи), що в кінцевому результаті мають пристойну якість.
Переваги онлайн-сервісів:
- Не потрібно встановлювати на комп'ютер дороге ліцензоване програмне забезпечення, достатньо просто відкрити вікно браузера.
- Відпадає проблема сумісності між тією чи іншою програмою і операційною системою на комп'ютері користувача.
- Немає необхідності відслідковувати оновлення, сервіс онлайн - це завжди актуальна версія програми.
- Онлайн-сервіс доступний завжди і скрізь, він не прив'язаний до конкретного комп'ютера.
Онлайн редактори для роботи з кодом
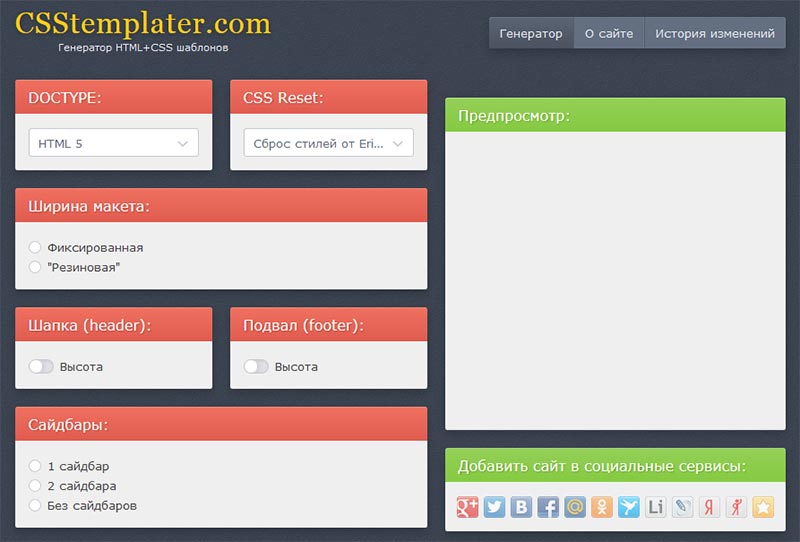
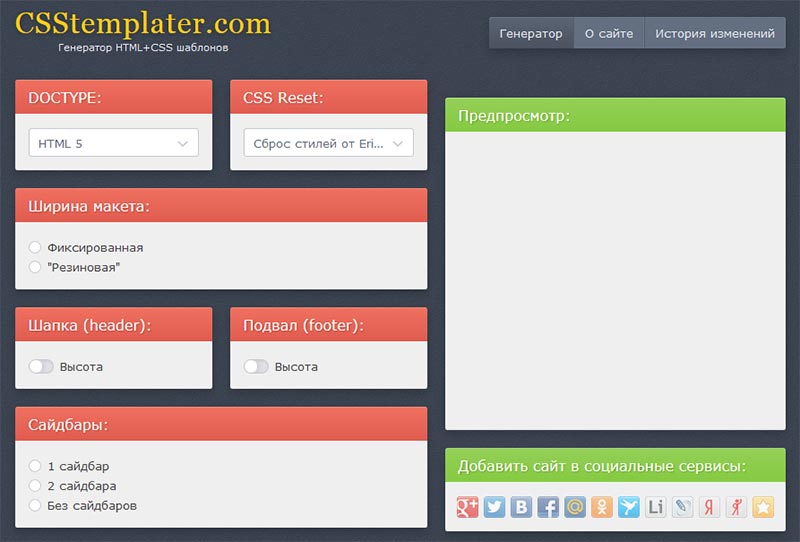
Генератор структури HTML-сторінки CssTemplater.com

Генератор HTML та CSS шаблонів (макетів) - це онлайн-сервіс, який генерує архів, що містить 2 файли: HTML і CSS, які мають базову розмітку (каркас) для майбутнього сайту.
Сервіс може бути корисний для розробників, які мають деякі навички роботи з технологіями HTML і CSS, але створення базової структури сторінки (що складається з таких елементів, як "шапка", колонка з контентом, бічні колонки (сайдбар) і "підвал") викликає певні труднощі.
У всіх макетах використовується тільки блокова верстка. Макети, що пропонуються Генератором HTML та CSS шаблонів, протестовано і вони коректно відображаються в сучасних браузерах.
Генератори CSS-кода
Онлайн графічні редактори

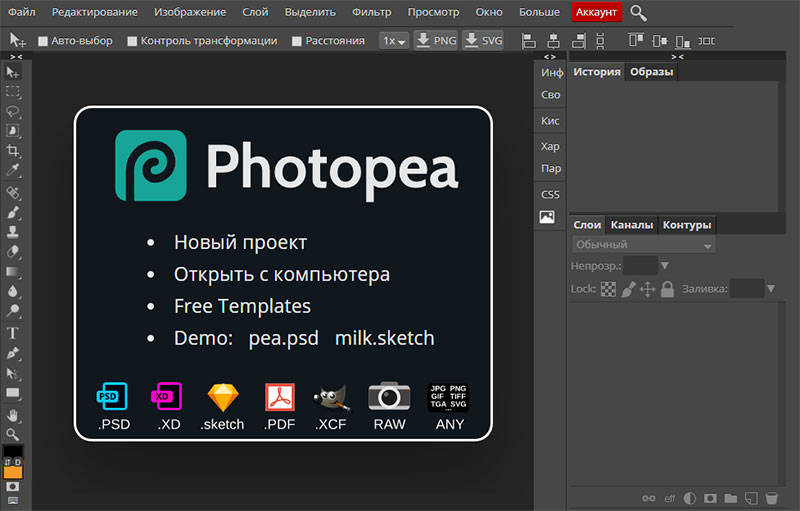
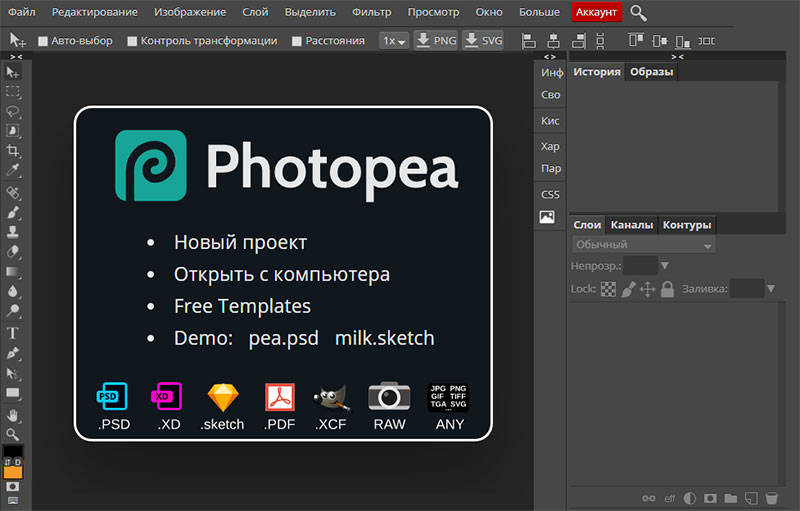
Photopea - онлайн-редактор зображень, призначений для роботи з растровою і векторною графікою. Спроможний до вирішення як простих питань, наприклад зміна розмірів зображень, так і складних - створення веб-сторінок, ілюстрацій і редагування фото. Ресурс оптимізований для роботи на будь-якому пристрої: комп'ютер, ноутбук, планшет або телефон. У процесі редагування можна відключитися від інтернету і продовжити в автономному режимі.
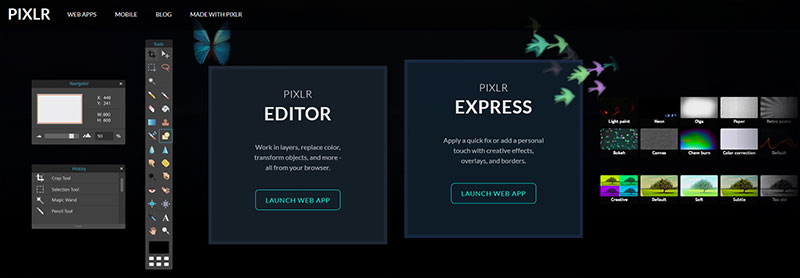
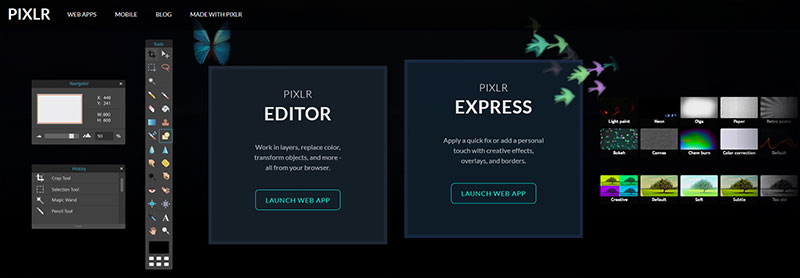
Растровий редактор PIXLR.com

Pixlr Editor - популярний графічний онлайн-фоторедактор, що має інтерфейс на 13 мовах. Pixlr Editor є безкоштовною полегшеною версією Photoshop, яка не вимагає встановлення на комп'ютер. Існує полегшена версія редактора Pixlr Express, а також простий фоторедактор Pixlr-o-matic для накладання ефектів і фільтрів в стилі Instagram.
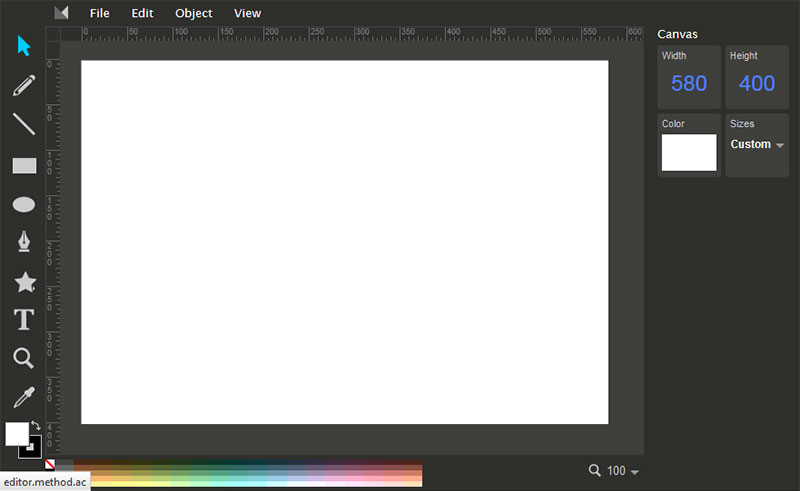
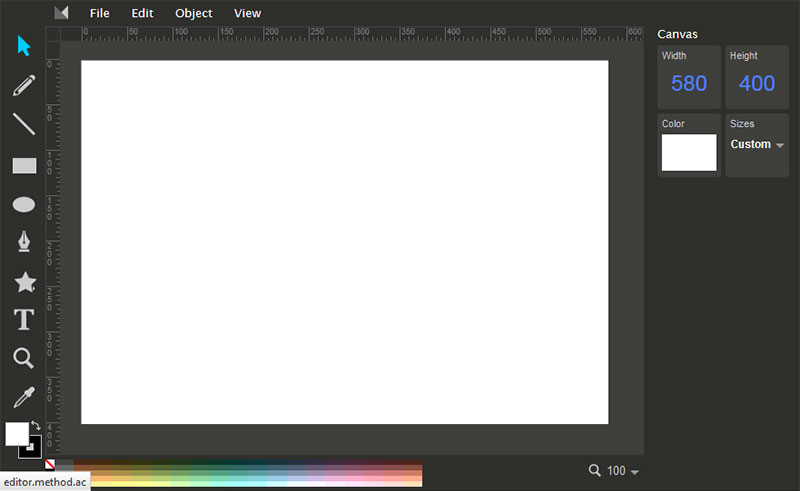
Векторний редактор Method.ac

Method Draw - Веб додаток для роботи з векторною графікою в режимі онлайн. Сервіс має достатній набір інструментів для створення SVG зображень, також існує можливість відкривати звичайні растрові зображення і створювати на їх основі векторні малюнки. Зовні Method Draw нагадує Adobe Illustrator.
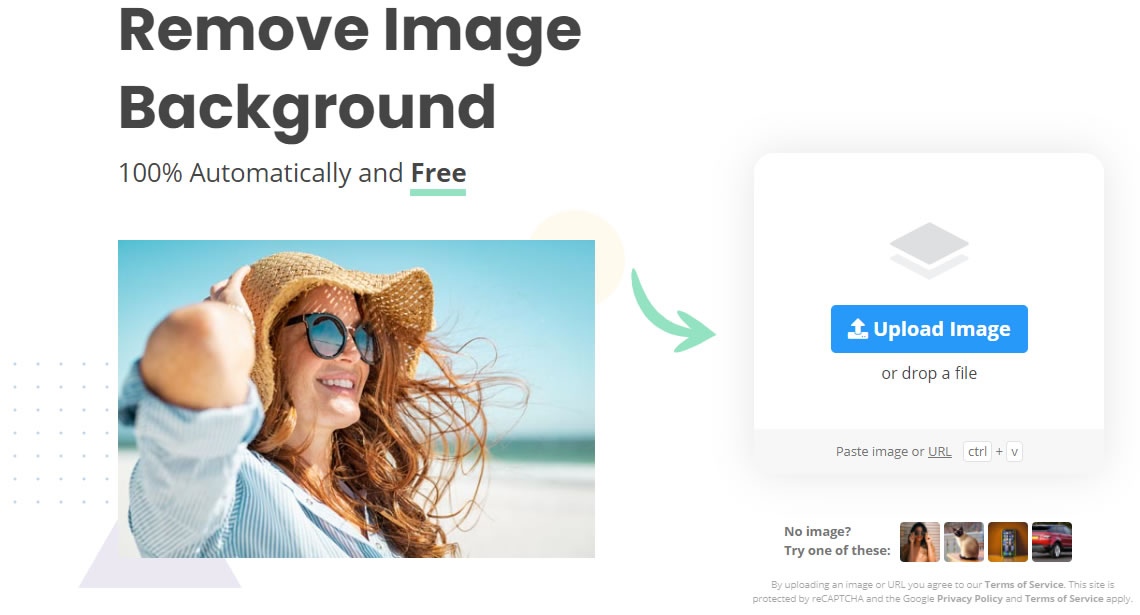
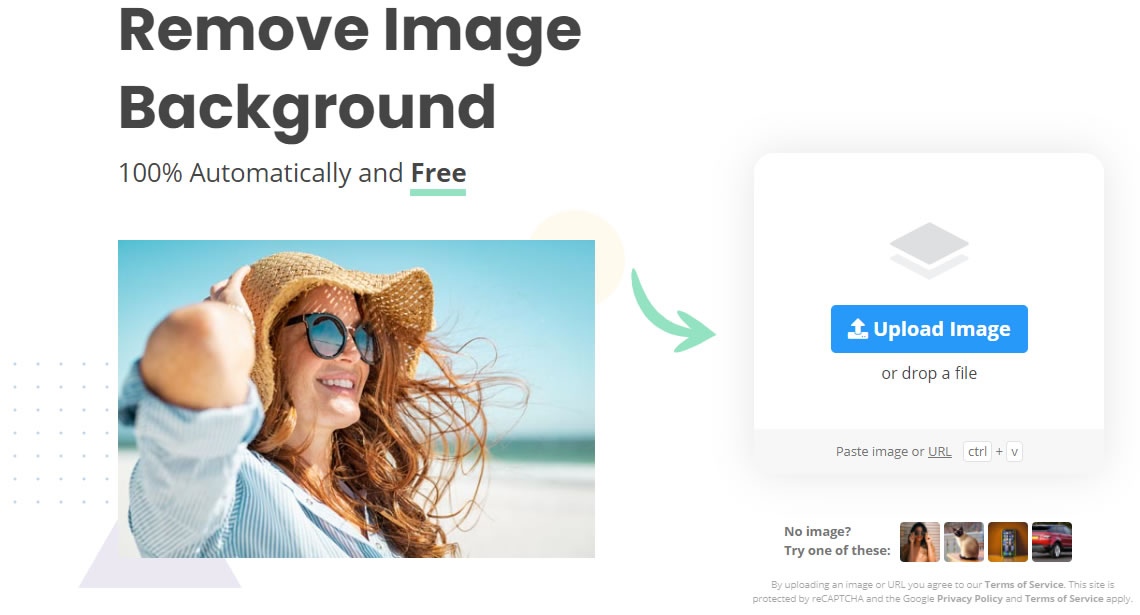
Сервіс для видалення фону з фотографій Remove.bg

Remove.bg сервіс, який завдяки штучному інтелекту допоможе скоротити час для видалення фону з фотографій. Сервіс вибирає головний об’єкт з чітко визначеними контурами і видаляє всі решта дрібні і несуттєві деталі.

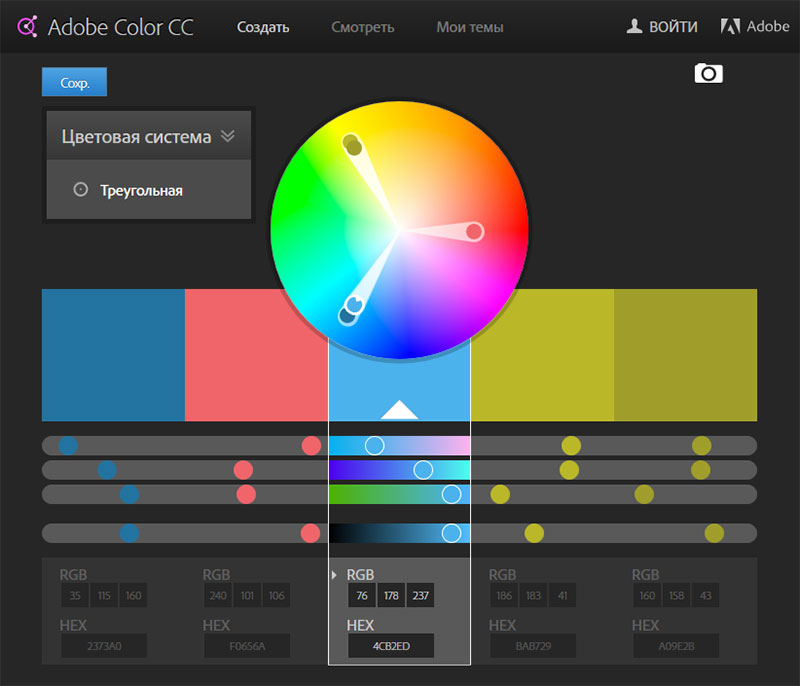
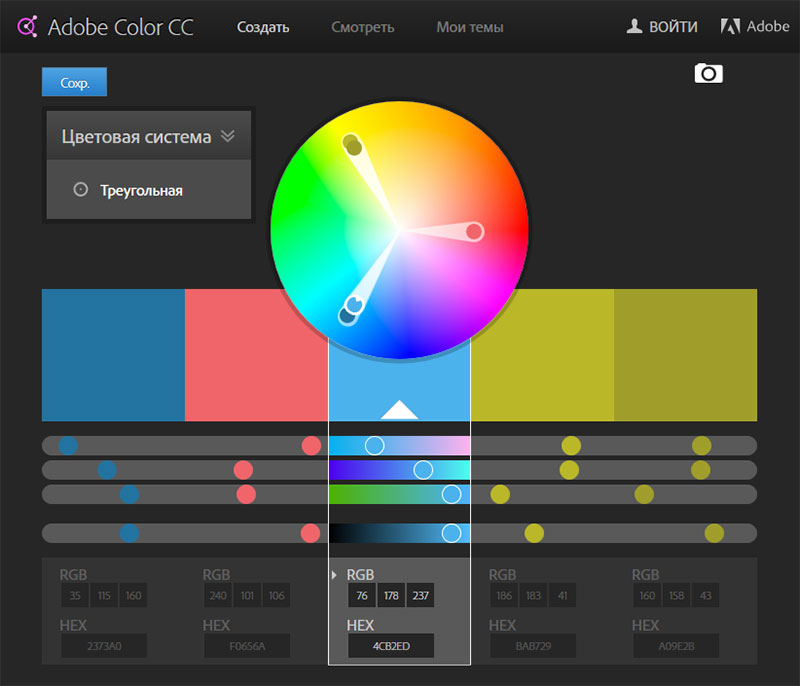
Adobe Color - веб-сервіс, що дозволяє створювати пробні і остаточні варіанти колірних тем для використання в проекті і надавати доступ до них. В Adobe Color CC вбудовано панель «Колір», що дозволяє переглядати і застосовувати колірні теми або помічені як обрані в додатку Adobe Color. Додаткові відомості про Adobe Color.
Генератори іконок Favicon
Favicon - це невелика картинка (іконка) у спеціальному форматі ICO, яка для відповідного сайту відображається на вкладці браузера, в адресному рядку браузера, в "Вибраному" або в "Закладка", в сторінці видачі результатів пошукової системи замість стандартної іконки, загальною для всіх. Основний формат картинки для favicon.ico - 16х16 пікселів, 256 кольорів або TrueColor.

Для створення іконки можна використати кілька підходів:
Практичні уроки
Безкоштовні шаблони дизайну